Email building in Metorik just got significantly better. We've just released our new email builder for every store using our Engage feature.
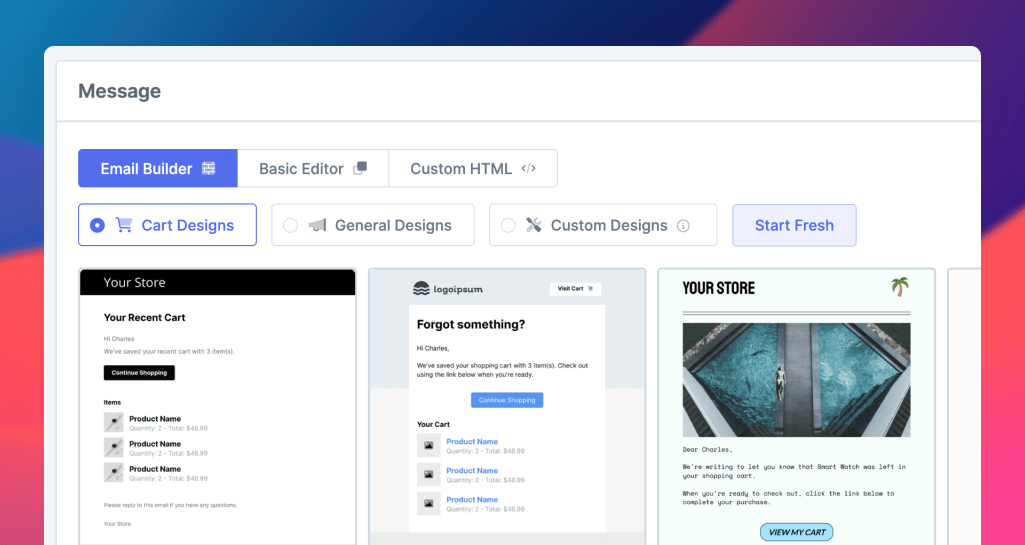
Now when building an email automation or abandoned cart email in Metorik, you'll find an email builder option. When selected, a collection of design templates will appear.

Select one to get started or build a new design from a blank editor.
You can then start designing your email! 🎉 Our drag and drop email editor is extremely easy to use - zero coding is required to create a unique and effective email.
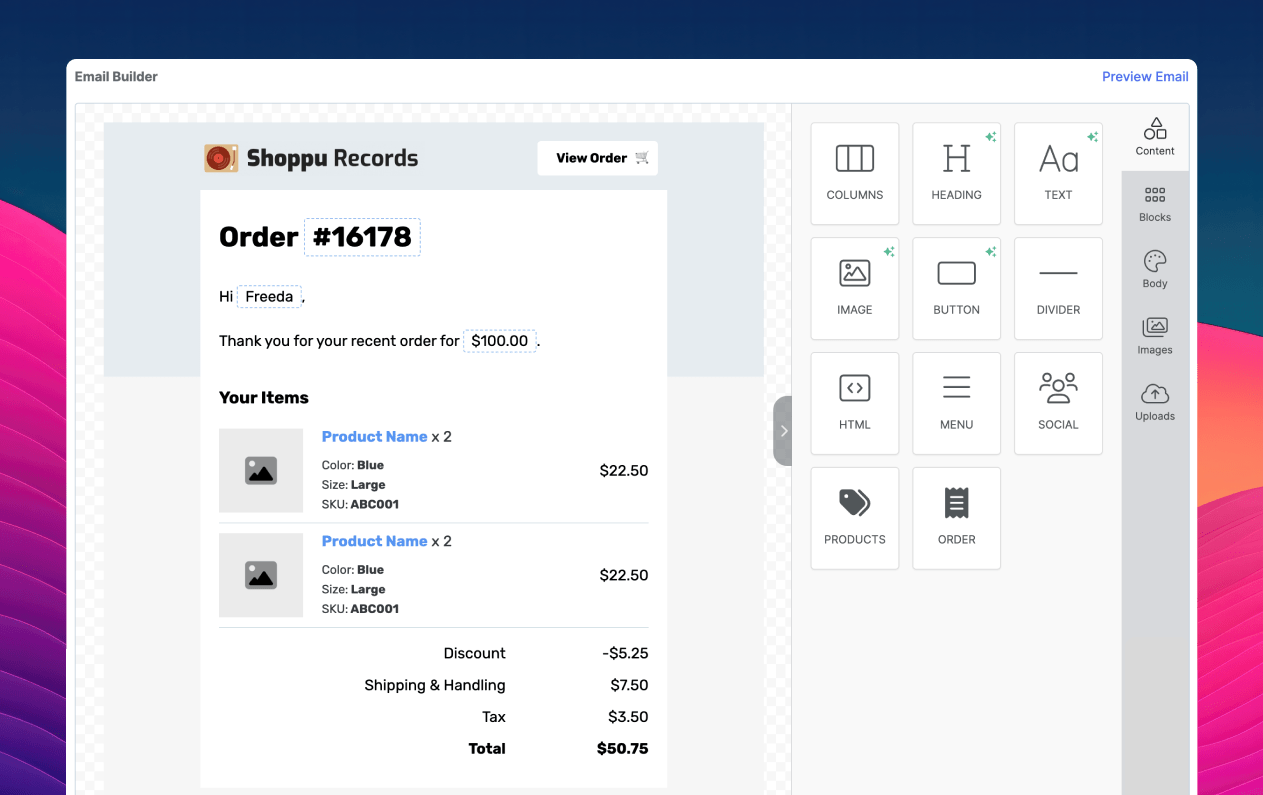
For example here we have an order template using one of our built-in designs. You're store's logo is automatically used.

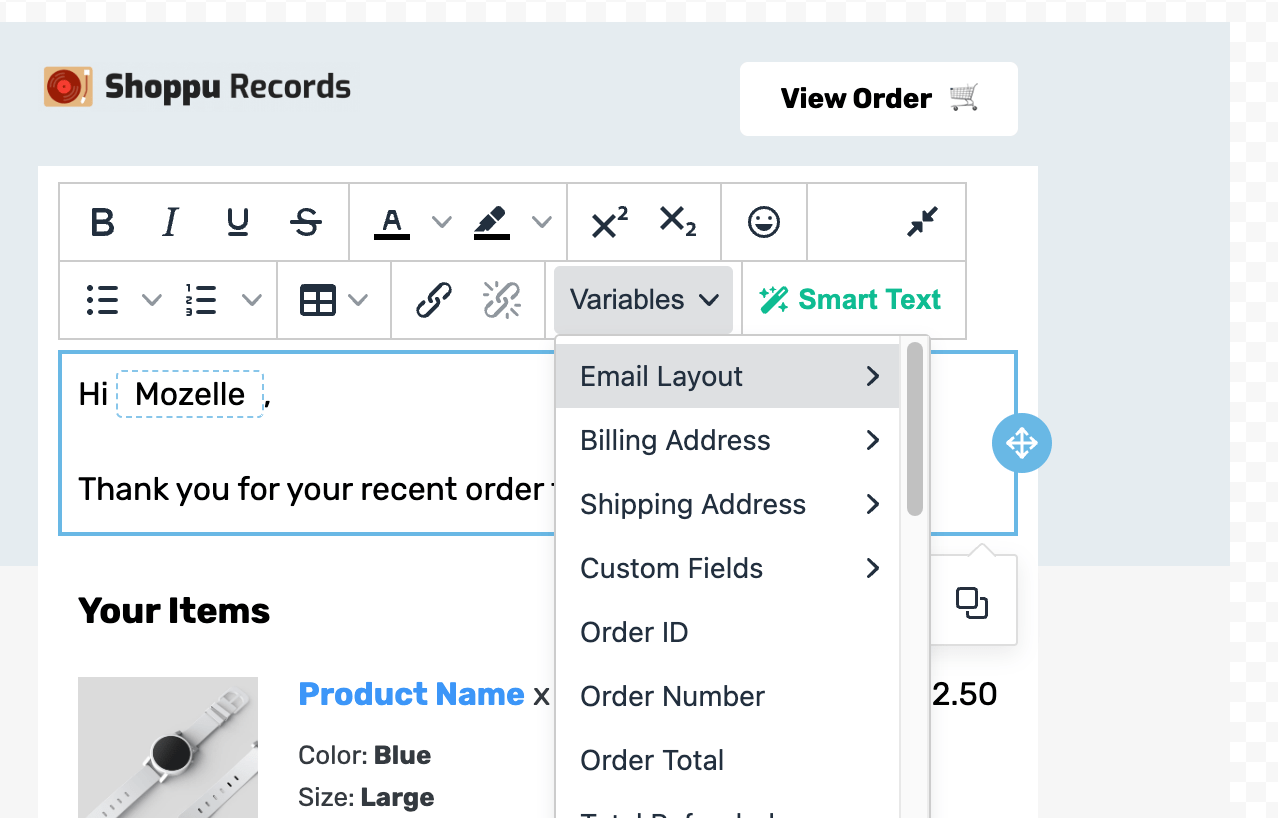
Emails are completely customised for the recipient by using variables (otherwise known as merge tags). To use a variable, click the variables dropdown in the editor or start typing { to access the variables list.

The variables differ based on the type of email you're sending. With the above email, we're sending an orders automation, so we have access to order-related variables like the billing/shipping details, the order number, payment method, order status, total, etc., while a carts automation has variables like the cart's first item, the abandoned cart recovery URL, and customer's captured name.
As a little bonus, instead of just showing a variable like {order_number}, we'll display an example value from a real order on your store, eg. #51232.
You can even use custom fields as variables if you have extra meta data attached to orders/customers/subscriptions.
When it comes to building an email's layout, all you have to do is drag in tools from the right side. You've got your standard ones like heading and text, but some useful ones too like columns (for building more advanced designs or multi-column layouts) and buttons (like for a 'continue shopping' link).
With order automations, you have an order tool you can drag in to display dynamic order data.

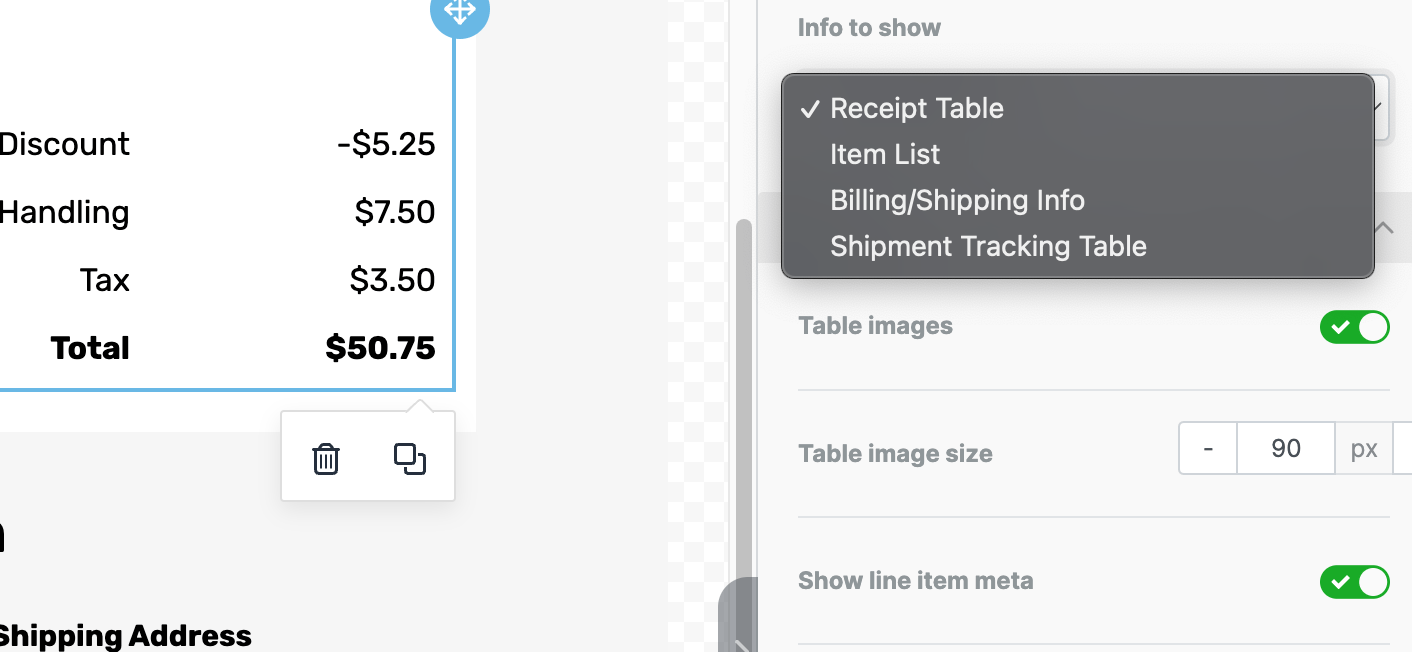
It gives you the choice of what to display, such as an order receipt table, list of products, billing/shipping info, and even shipment tracking number table (if integrated).
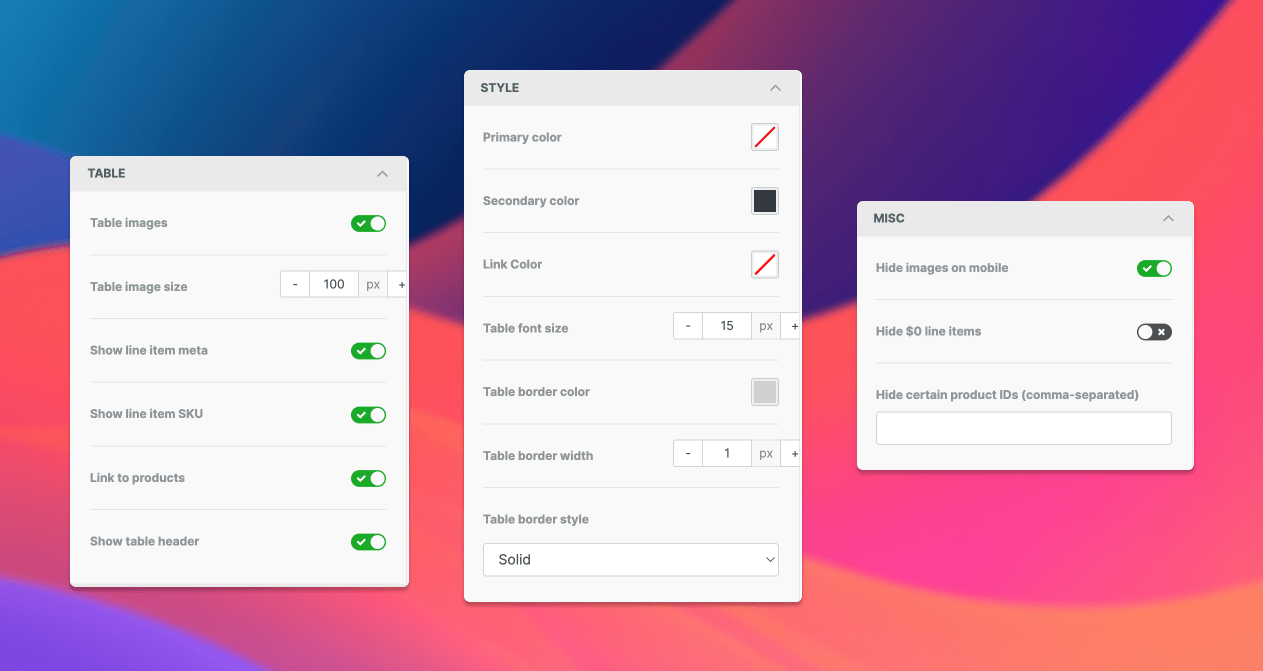
You can drag in multiple order tools to display each of these bits of info. And for each one, you can customise what info is displayed (eg. show images or not, hide shipping info) and how the tool looks (color, font size, border styles, etc.).

To get an idea how simple it is to design custom order emails, check out this 2-minute video showing the order tool in action:
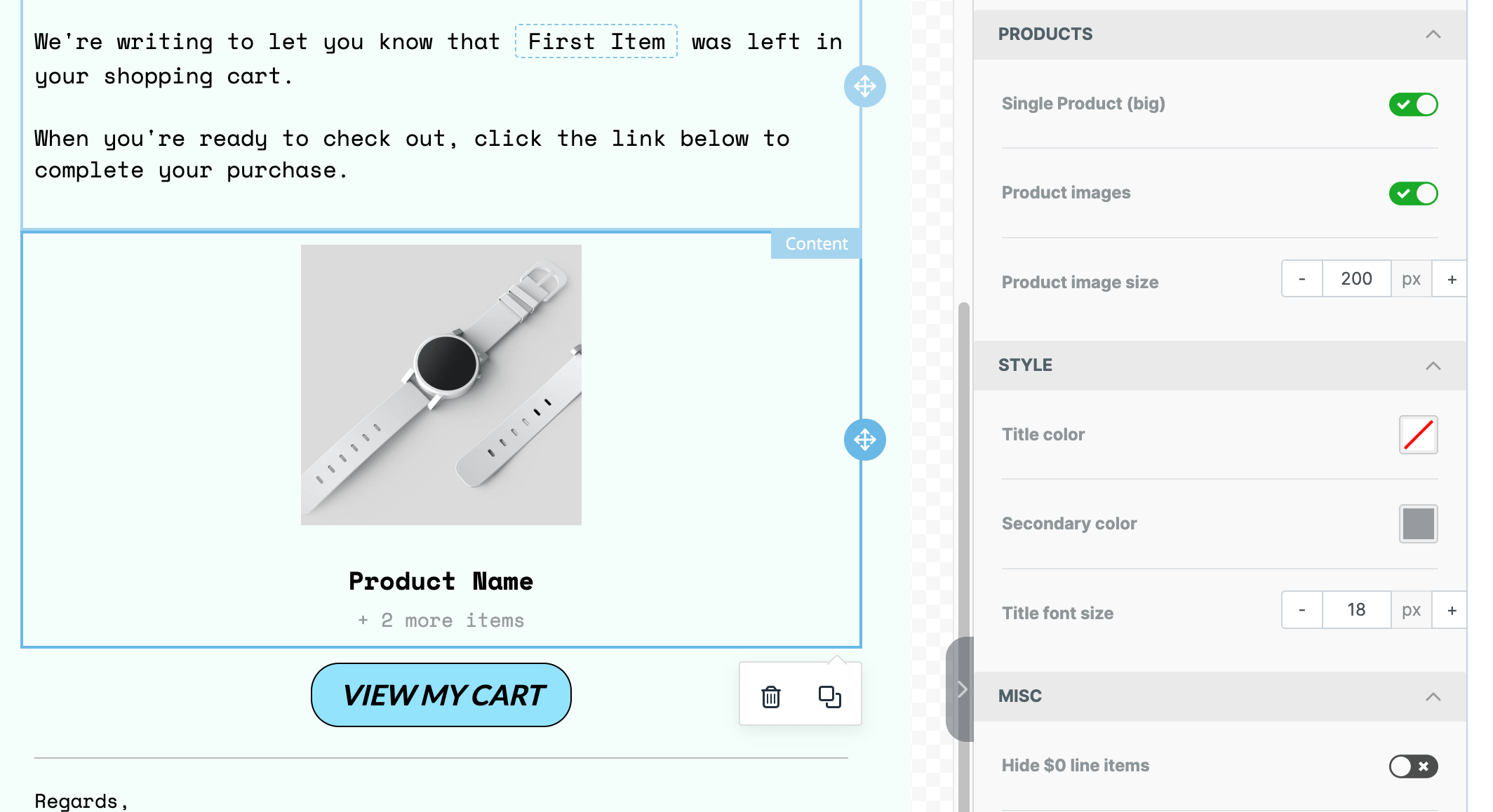
Building abandoned cart recovery emails is just as easy with the cart tool, which will automatically display a cart's abandoned items and variables for giving customers one-click cart recovery links.

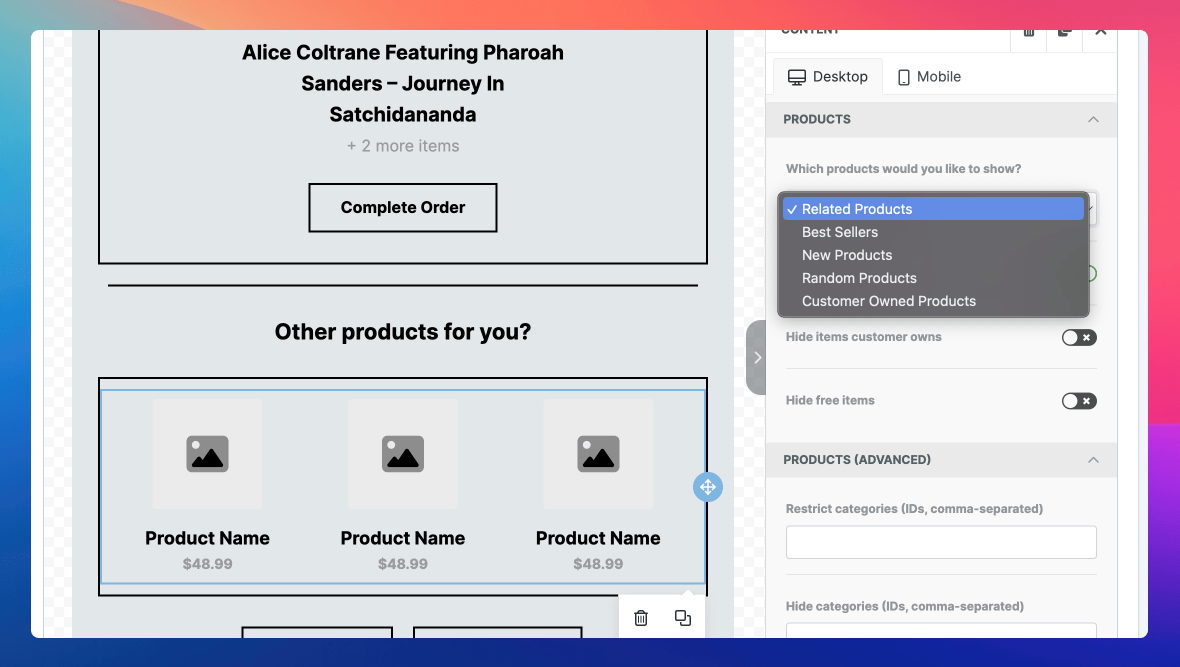
And for promoting other products from your store, you can use the product tool. It lets you show related products, best sellers, random items, and more. You get access to plenty of settings for choosing which product should be shown or hidden, what they should look like, how many should be shown, and more.

When emails are sent, we'll automatically determine which products to show dynamically using live product and sales data.
Designing the email
Most of the features we've shared above help you write the email, but when it comes to designing how it looks, you have a lot of control over that.
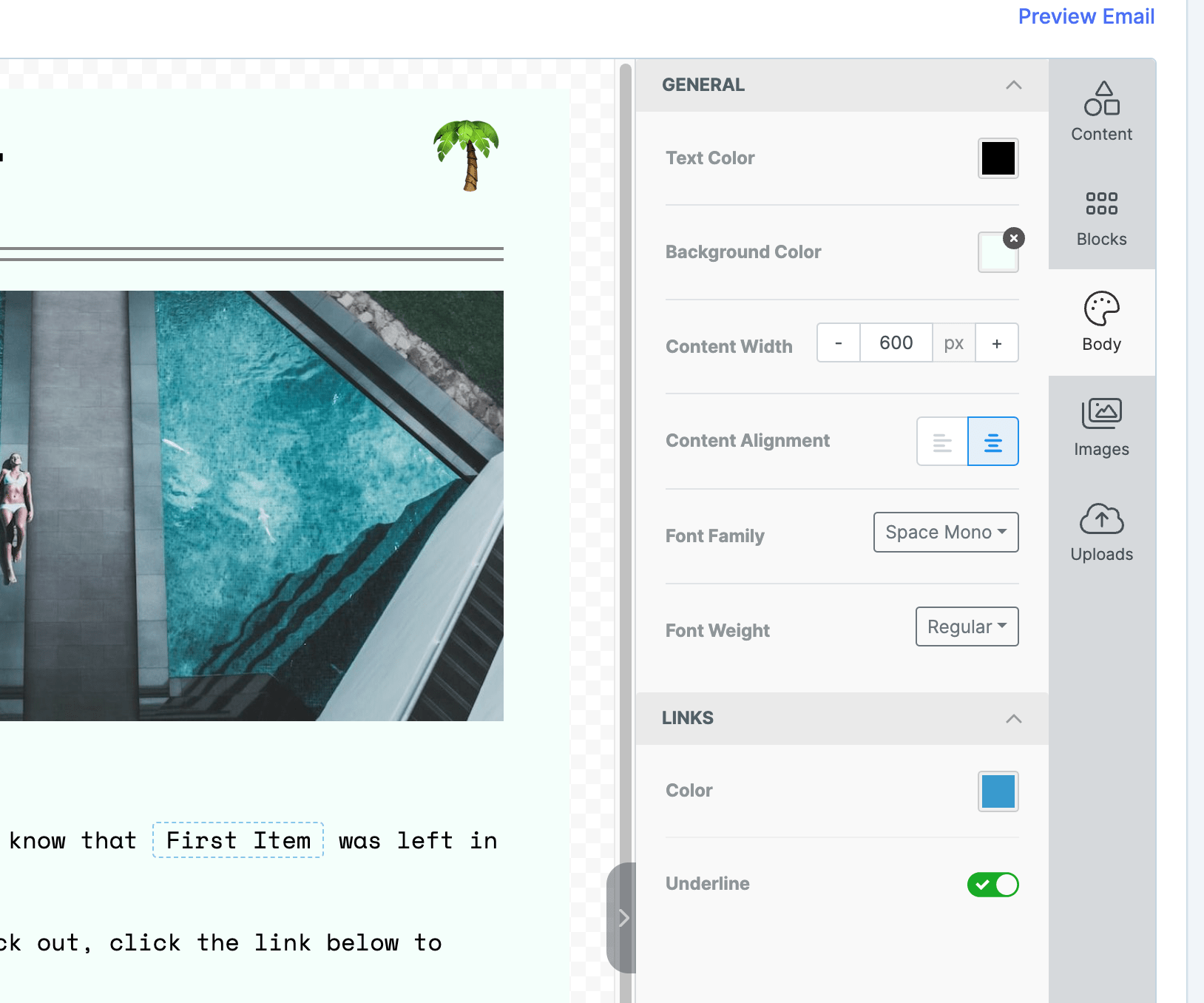
Initially you'll want to start by editing the Body's main styles like the background color, font family, and email width.

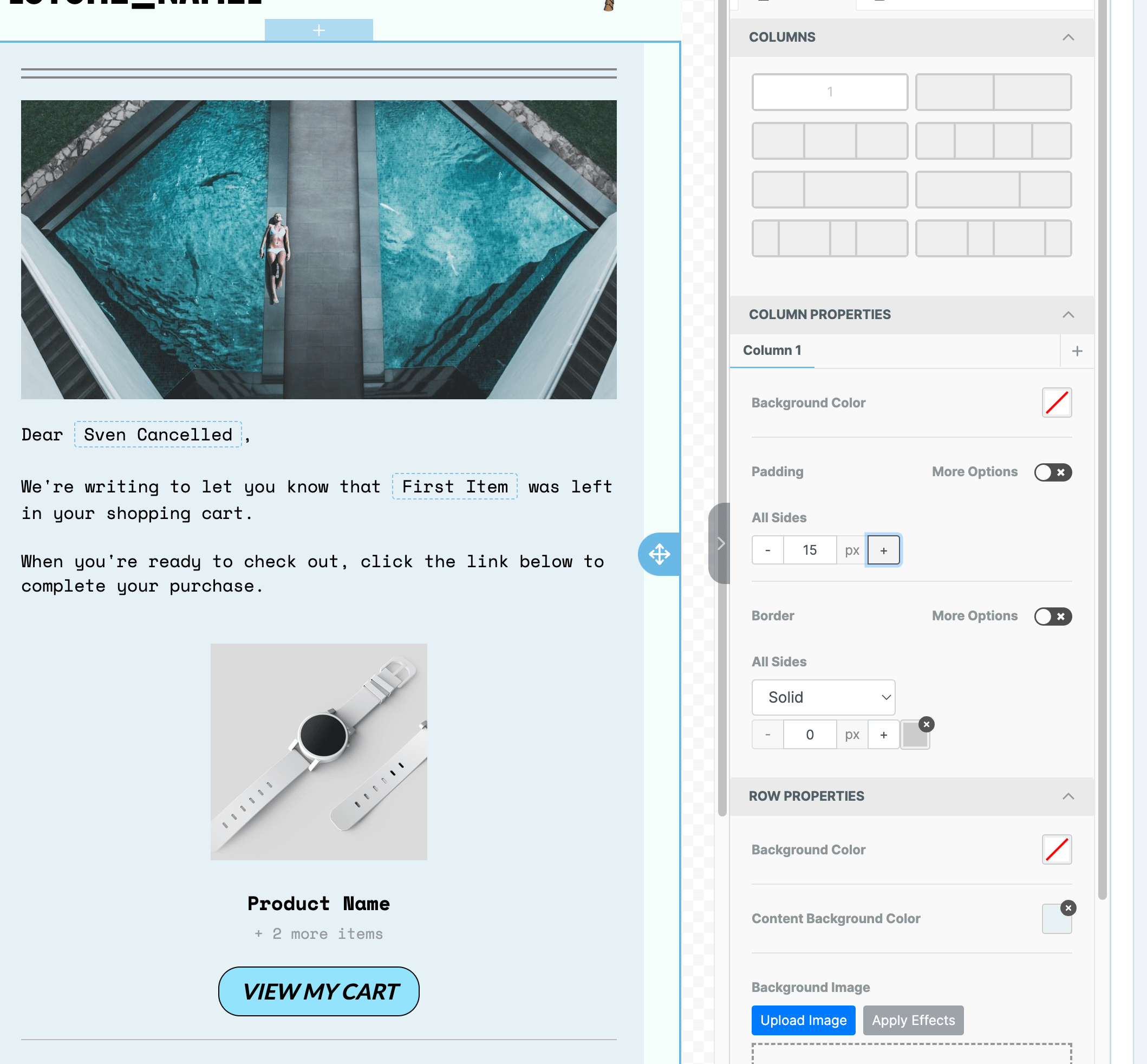
But you can then go deeper with each component of the email, changing the individual area's background color, padding, and column layout.

The final email is converted into code that looks great on both desktop and mobile across all operating systems and browsers. We also automatically generate a plain text version of the email that's included with sent emails.
Previewing the email
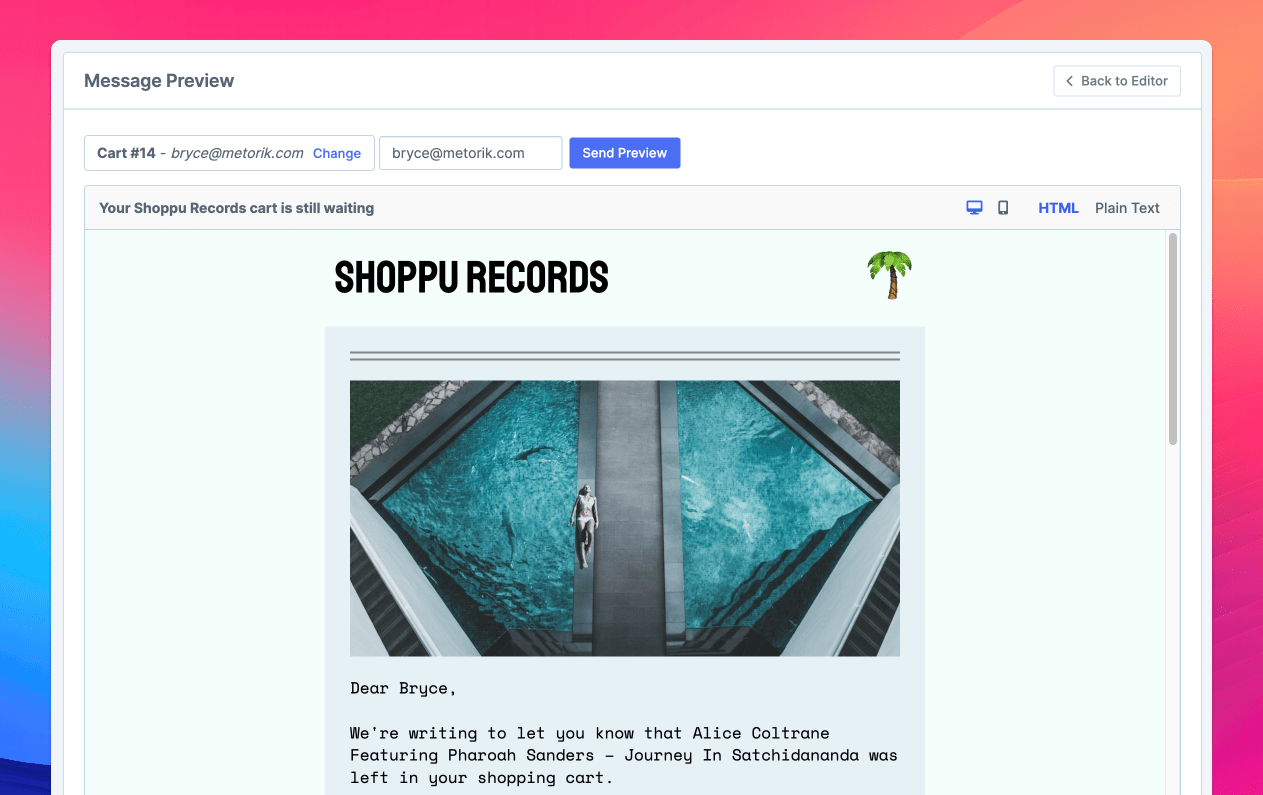
Once you're ready to view the email you've been designing in an actual email client, you can preview it by clicking the Preview Email found at the top right of the editor.

That will show a fully generated email using an example cart, order, customer, or subscription from your store, and give you the chance to send a preview to yourself or other team members to see how it looks.
Managing your custom email designs
What if you wanted to build a single design to use as a template for all future emails?
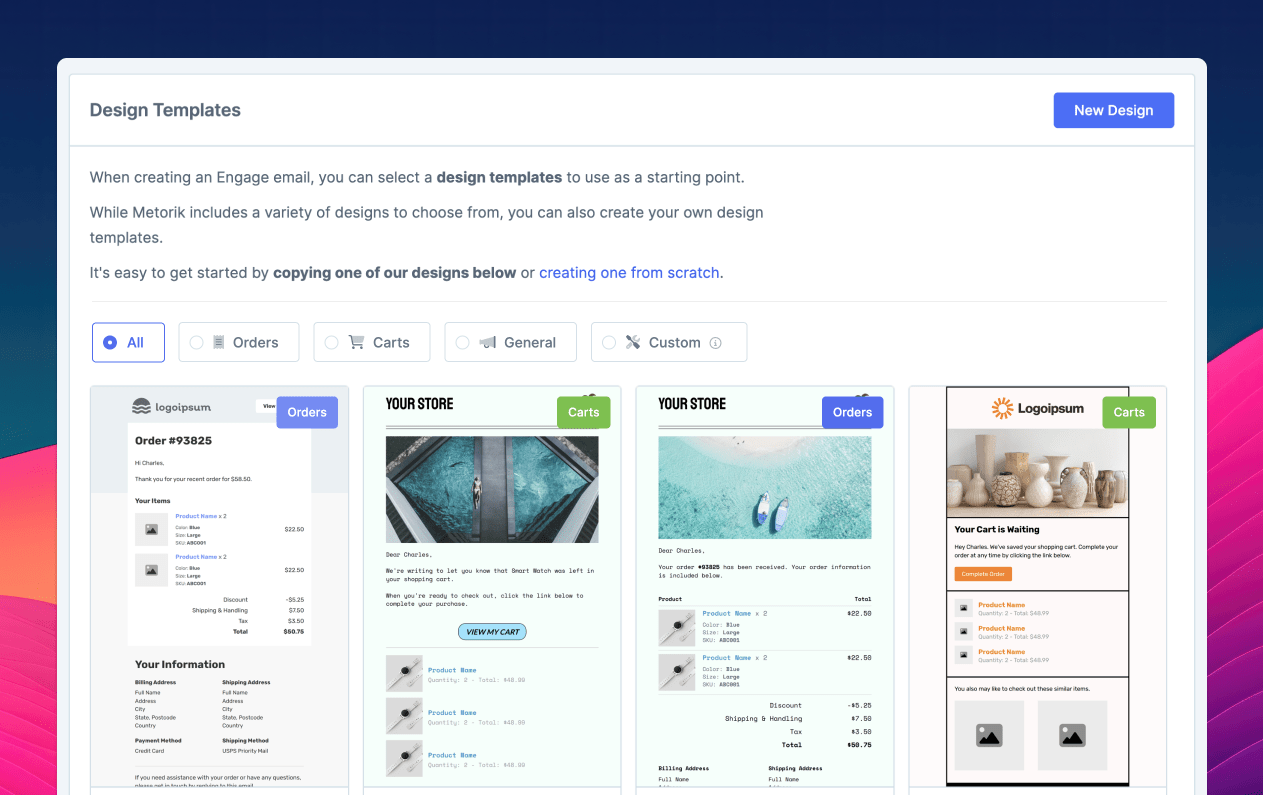
That's totally possible too using our designs section.

There you'll find all the available Metorik design templates, and the ability to duplicate them or start from scratch and save your own custom designs.
Those custom designs are then available when writing an automation message.
Just the beginning
We know how valuable this new feature is so we didn't want to delay getting into your hands any longer. But we do have more planned and being worked on currently, including more tools, more designs, and an increased focus on the Engage side of our product (broadcasts, SMS, and more!).