If you have ever built a WordPress website, then you have most likely used or at least seen Beaver Builder before.
Beaver Builder is a front-end page builder that has taken the WordPress world by storm. To date, over 1,000,000 sites have been built using it.
We spoke with co-founder Robby McCullough about how that cute little beaver came to be one of the biggest page builders on WordPress.
Can you explain the journey that led you to co-founding Beaver Builder?
I had a passion for technology and web development from a pretty young age. I got interested in coding when I was really young back in the 90’s days of HTML websites, and started building websites for my gaming clans.
In my 20’s I started building websites with Google ads on them to try and make a couple of extra bucks. A few of my early successful sites were actually forums.
I always enjoyed technology but was reluctant to make a career out of it. I had dreams of being a rockstar or working outside with my hands… the idea of sitting behind a computer didn’t really appeal to me at that stage. But I hit this point where I realised I had to grow up and start paying the bills. It was then that I thought it was a good time to start utilising my skills and talent in web development.
I originally started working for Justin and Billy (my two partners) at FastLine Media, our web design agency. We actually started Beaver Builder as a side company, where the 3 of us were all co-owners. But it ended up engulfing the client services side of the business.
Was it client work that helped you see there was a gap in the market for a product like Beaver Builder?
I wish we were that strategic about it! We had that stereotypical developer stigma towards page builders at the time. We weren’t really interested in using them.
We actually had a client that wanted a theme that included a page builder. This was so we could build the site, but then he could take it over and make changes himself in the future.
We did that project, handed over the site and watched as he was able to jump in and make tweaks and edits. We had that ‘ahh ha’ realisation that this was a cool way to deliver projects to clients. There are some real benefits to doing it this way.
We started searching the market for a ‘what you see is what you get’ front-end page builder, but we couldn’t find anything. So our technical co-founder Justin led the charge of starting to build Beaver Builder.
How long did it take to build Beaver Builder and at what point did you decide to call it quits on FastLine Media?
When we originally built it we never planned to productize or sell it. It was just going to be an internal tool. As it progressed and developed, we had the idea to start selling it. At that stage, we were using it on all our client projects. So we were all working with it every day in a real-world context.
We launched it 2014 after a year of developing it. It then took about another year and a half for it to have enough momentum so that we could wind down the client services work. We were also having way more fun working on Beaver Builder than we were doing client services work. So that was part of the motivation.
Why the name Beaver Builder? Do you guys have an obsession with beavers?
We do now…
When we first launched we called it The FastLine Page Builder. One of our first customers, who had a marketing background, contacted us saying he loved the software but hated the branding/marketing. None of us really had a marketing background or really knew what we were doing! He said, “Your name doesn’t make any sense, it’s not catchy at all”. He was rough about it, but he was right as well.
So we went through the whole process of coming up with a name, which is a pain. After a month or two of brainstorming names and checking if the domain wasn’t taken, we came up with Beaver Builder. We first laughed about it and thought it was way too silly. But then we kept saying Beaver Builder and laughing about it the whole day. We eventually said to each other, “Maybe we should just try it?”
We were working with a guy back then from Logo Designs. He was the one that created that beaver caricature.

Three of you founded Beaver Builder. Have you had to hire new team members since then?
We are at 16 people now (including the 3 of us) and are all distributed and spread throughout the world (UK, Canana, USA, and Philippines).

How do you differentiate yourself from other page builders in the market?
Yeah, that’s very interesting. As I said when we started, there weren’t a lot of other front-end options on the market. Since then, the space has gotten a lot more saturated.
One of the strategic directions we have taken (especially in response to Gutenberg) was to focus more on ‘power users’ of WordPress, freelancers and agencies.
The other thing we emphasize is having the best quality of support that we can offer. “Our support team is one of the things I’m most proud of.” If you are working on a ‘mission critical’ site or are working for an enterprise client, and something goes wrong, you want someone to be there. We try to keep our response time as low as possible and have staff who are very technically competent.
“We all use a lot of software every day, but it’s when you make that human connection or when you have a good experience with another person, that’s what really bolsters your feelings towards a brand, a piece of software or a company”.
Is Beaver Builder today different to the software you originally envisioned?
Yes, our software has evolved a lot. I think looking back, we really never anticipated the scale that we would be operating at. We just had our fifth anniversary, and it still blows my mind that we are still doing this.
As you scale everything changes and evolves.
We brought on a gentleman named Brent Jet, who is our lead designer now. He was mainly responsible for overhauling and rebuilding our UI for Beaver Builder 2.0. He did such a fantastic job and added such an artistic touch. We were originally cocky and were like, “this is the best already, how much better can you get than this?”. Then he just blew our socks off.
Do you have a specific goal for this year?
Yeah, we just launched a new WordPress product, a free plugin called Assistant.
We entered it in a contest called Plugin Palooza at WordCamp OC, and we actually won it.
It’s a suite of productivity apps that we are really excited to keep working on. We want to add new premium functionality so that we can turn it from a free side project into a paid product for our lineup.
It’s been really fun getting to start over from scratch with all the lessons that we have learned from the development and branding side of things. It’s also great having a new WordPress site that isn’t mission critical in running all our subscriptions and sales, that we can work on without a bead of sweat dripping down our foreheads.

Why WooCommerce?
At the time we knew we wanted to be on WordPress. We considered Easy Digital Downloads, but WooCommerce was going to be a better-suited solution for what we were trying to do.
We actually got to know Brent Shepherd, the guy who developed WooCommerce Subscriptions. That was a game changer for us as we were doing a lot of custom code. It wasn’t just us emailing them saying, “Hey this is broken, can you fix it”. We were actually able to contribute some code and write some advanced functionality.
What are Woo’s strong points?
It’s free and accessible to everyone that can run WordPress. It’s relatively easy to set up compared to something like Magento.
It’s also got a fantastic community of developers and a great plugin ecosystem.
What are some of its negatives?
We have had a tough time managing staging and production environments with WooCommerce Subscriptions.
We also have had issues with its automated email system. Its caused us to pull our hair out a few times. But fortunately, that’s something Metorik Engage has really helped with.
How did you find Metorik and what led you to subscribe?
I think I read about Metorik first in a Post Status newsletter. I specifically remember hearing amazing things about the onboarding process (installing the helper plugin, creating an account and syncing WooCommerce data). I was curious to see it. And I ended up being impressed and surprised.
At the time I used a plugin called WooCommerce CSV Export. It would export all of our orders as a CSV. I would then pull it into Excel, and sort it based on active subscriptions. I would do this every month. To actually figure out how many people were renewing was super manual, took a ton of time and was miserable. I was able to do that so much quicker with Metorik.
Another big one was customer lists. One of the first things I did after I subscribed was pull out all our customers who hadn’t renewed. I was able to further segment that based on the products they had purchased. Then I created an email campaign offering them a coupon code if they re-subscribed. I was able to pay off Metorik’s annual fee with that one email blast. So everything else was icing on the cake from then on.
“There's a disjoint between customers and orders in the native WooCommerce reports. So being able to sync those together and grab those emails based on the order status and products in Metorik, that was game-changing”.
What are some other features you love?
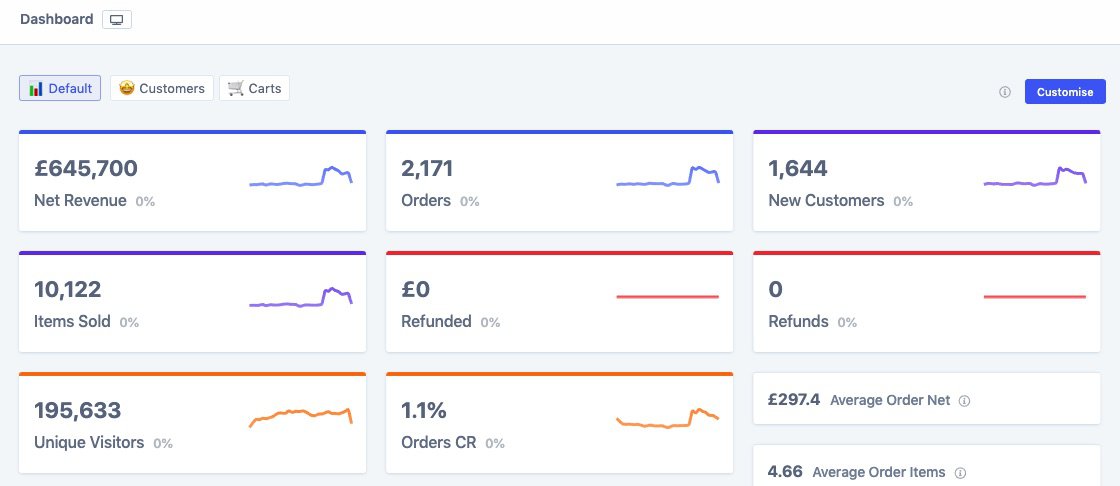
I definitely love jumping in and seeing our sales reports to see how things are doing. I also love the UI and the dashboard.

Metorik has also helped us identify which customers are the ‘whales’. Our highest package customers, or ones that had renewed multiple years at a time. Having that granular control allowed to us know which customers were the ones that we should give some extra love to.
Probably the biggest collective benefit we have seen as a team is just the speed at which we have been able to get in and navigate all our data, relative to what is possible in WooCommerce.
Have you had any mind-blowing moments using Metorik?
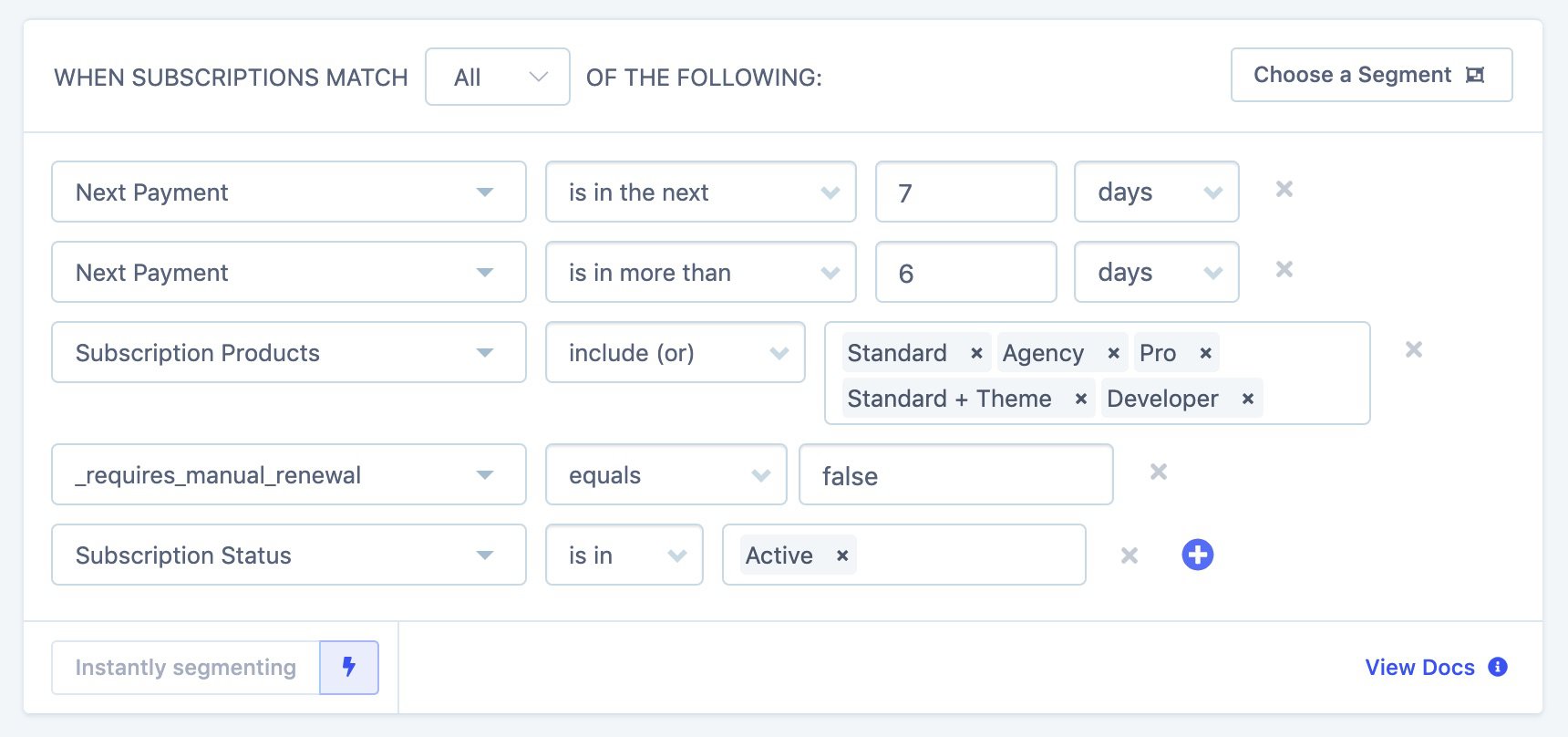
Back when we enabled automatic renewals for all customers, things got tricky. We wanted to be able to send different renewal notifications depending on whether the subscription was automatic or manual.
But now we can use Engage to send all of our renewal notifications, including an email to a customer a week before their subscription expires. If it’s an automatic renewal we just give them a heads up to let them know the subscription is going to renew on a certain day. If it’s a manual one, we tell them they can renew right now by clicking this link and taking advantage of the 40% discount. We also do the same thing a week after if they haven't subscribed yet. We are able to easily differentiate between automatic and manual subscriptions in Metorik using the subscription metadata. That has absolutely helped us increase our sales.

Before Engage, we were using a plugin called Follow-up Emails. It was a beast and a ‘site-crasher’ because it stored all of the emails in our database. Pulling up the list of queued emails was miserable and slow.
Eventually, that emailing system broke, most likely due to hitting a scale point. So we had to trash it. I was trying to find a solution to get our emails running again as we had noticed a hit in our renewal conversions. The timing was great, as Engage was still in beta, and I think we may have been one of the first to start using it like this.
Do you use any integrations with Metorik?
We use the Help Scout integration.
The team uses it to prioritize support tickets by customers that have an active license, are long term subscribers, or have paid for one of our higher packages.
Also being able to jump right into Metorik from Help Scout to dig a little deeper into the customer’s order history is really nice as well.
What type of WooCommerce store would you recommend Metorik to?
I’d recommend it to everyone!

-1549438730.jpg)
