Let me paint you a picture: Your new WooCommerce store selling the newest fidget spinner technology goes viral. Kids from all around the world are begging their parents to buy them this fidget spinner. Your sales sky-rocket, but so do the number of questions you receive per day. 1-2 emails per day exponentially grows to 100-200 per day. You hire support staff to help you answer all the emails, however, you can’t keep track of which staff member is responding to which email, which email came in first and which emails have been resolved. This sounds like my worst nightmare inside of my worst nightmare.
This is an all too familiar scenario for many WooCommerce stores that haven't integrated with a WordPress helpdesk plugin.
Thankfully there are a number of great solutions available to help keep your support workflow nimble, efficient and scalable.
Pikachu, I Choose You
With so many options to choose from it can be overwhelming when selecting the right WordPress helpdesk plugin.

2 great options come to mind:
Each of these helpdesks their pros and cons, but generally they all feature:
A ticket system which allows you to keep track of each support ticket, its status and who it’s assigned to.
Support for multiple team members. Tickets can be assigned to different team members with ease. Additionally, you can write private notes about a ticket to team members and see if another team member is currently responding to a ticket.
Automation of tickets - for example, if a message contains the world ‘refund’ the ‘payment’ tag can be automatically added which will automatically assign the ticket to the team members that handle billing support.
A help centre allowing you to create in-depth documentation to answer common customer questions. Good documentation will result in a lower amount support tickets giving you more time to focus on other aspects of your business.
A reporting system giving you insight into key metrics such as customer wait time, total conversations and customer satisfaction.
For the sake of simplicity, today we are going to focus on integrating Help Scout into a WooCommerce Store. Help Scout is actually the helpdesk we use for Metorik support, so you could say we’re familiar with it!
Setting Up Your Help Scout Account
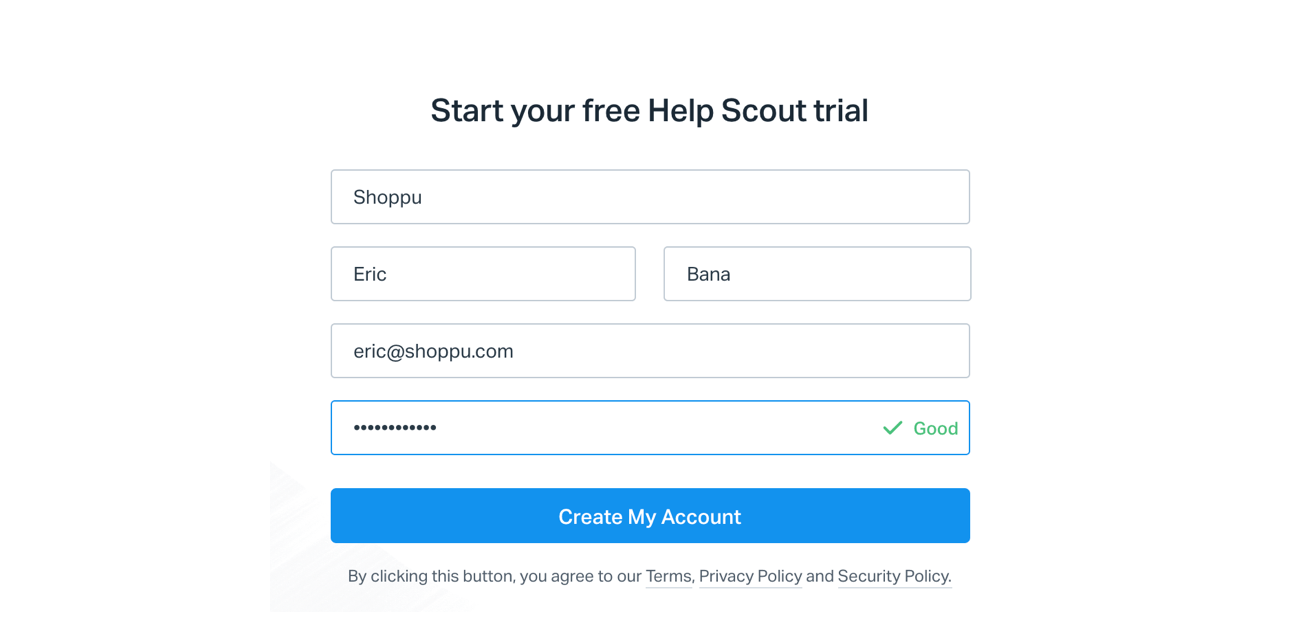
1. Head to Help Scout's website and sign up.

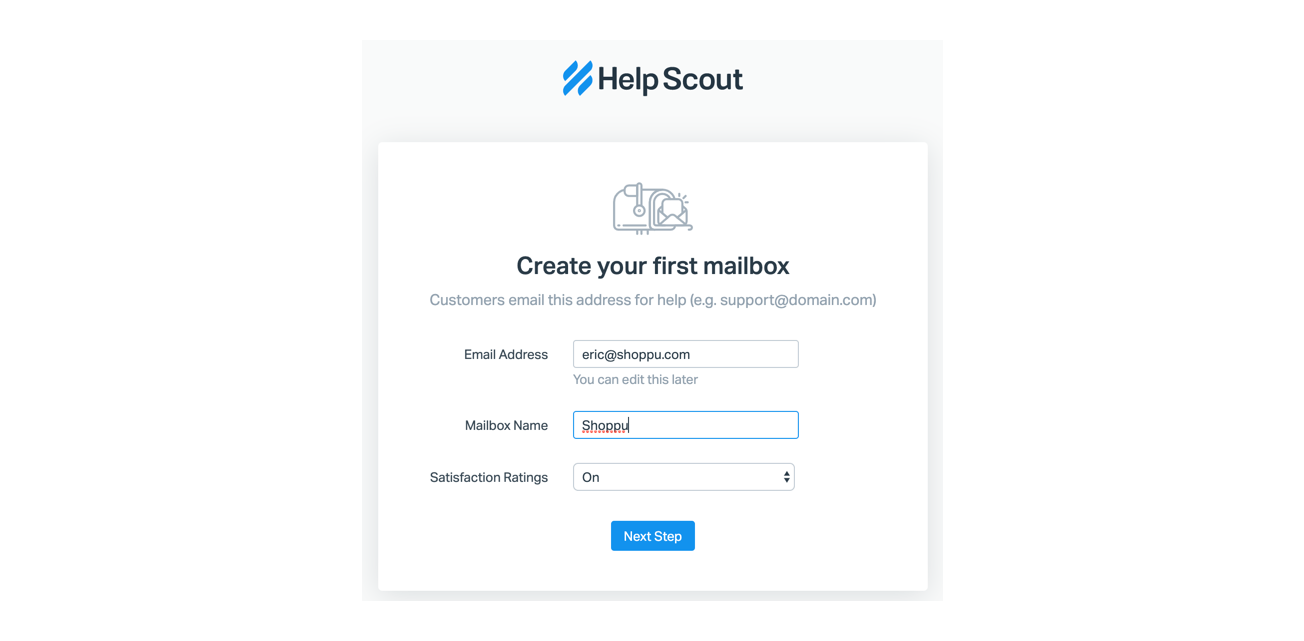
2. Create your first mailbox.

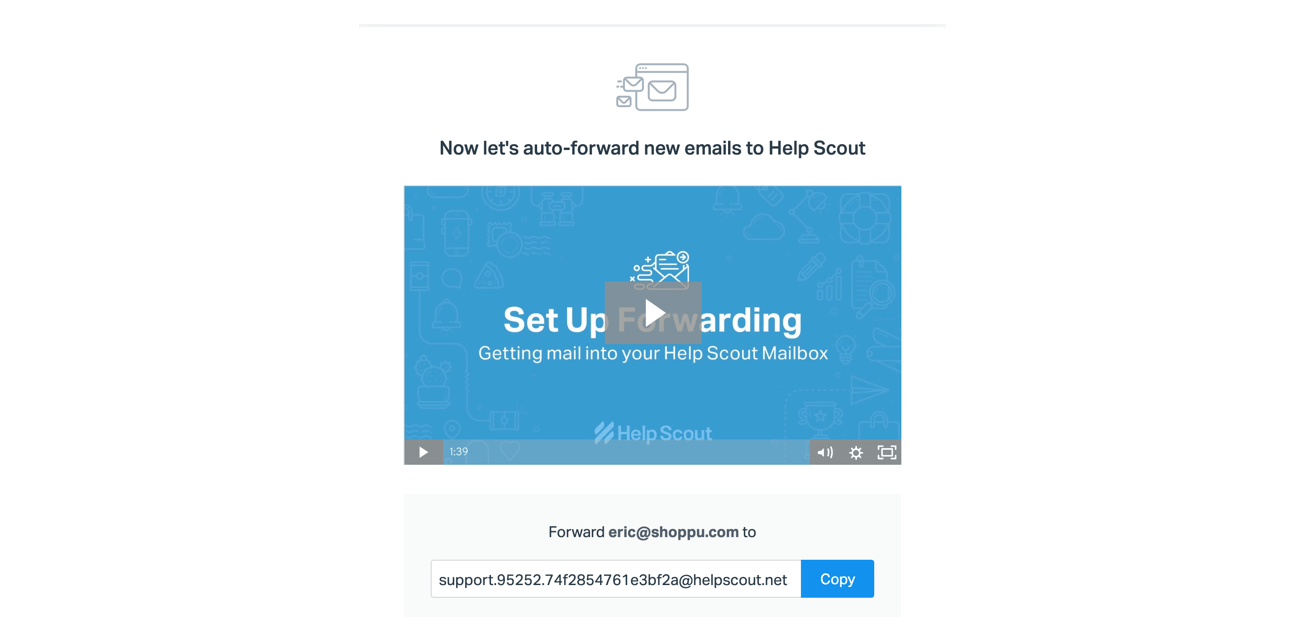
3. Set up auto-forwarding to your unique Help Scout email address (watch the video tutorial on the page). This is so when customers email [email protected], the email ends up in the Help Scout email account rather our actual mailbox.

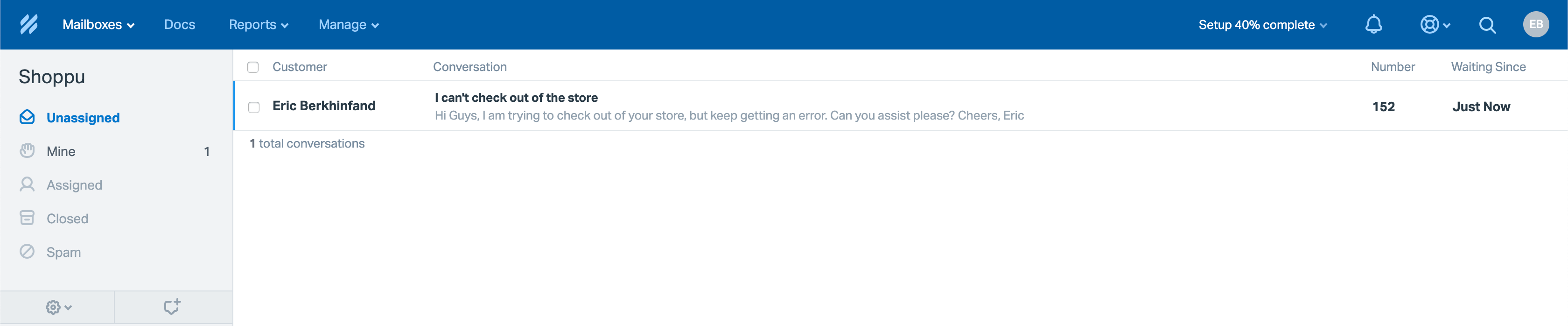
4. Looks like we already have a ticket from a customer.

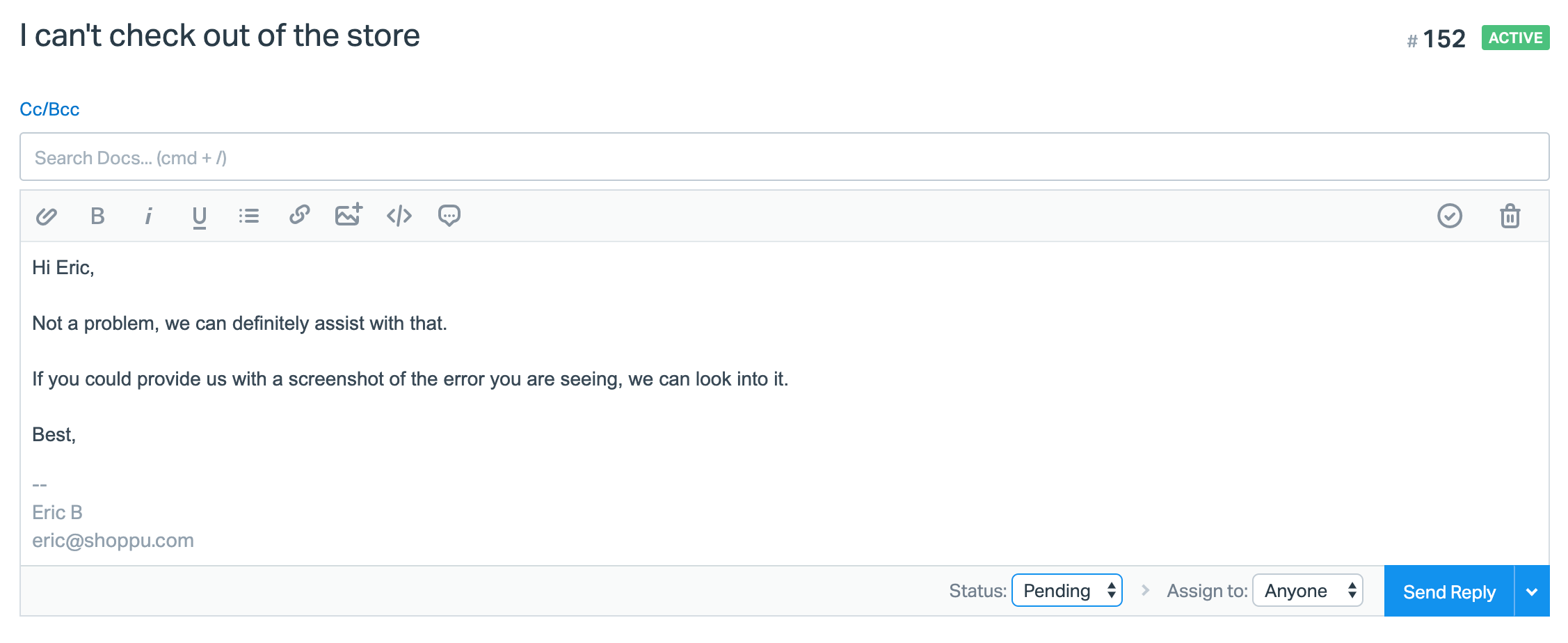
5. We can easily respond to this ticket, assign it a status of open, pending or closed and assign it a member of our team when sending our reply.

Help Scout’s Special Power - Beacon
Sending a support email might be a good solution for some customers, but for the customer who doesn’t want to open up their email client, find the correct support email and write the email, there is a more efficient and quicker solution - Beacon.

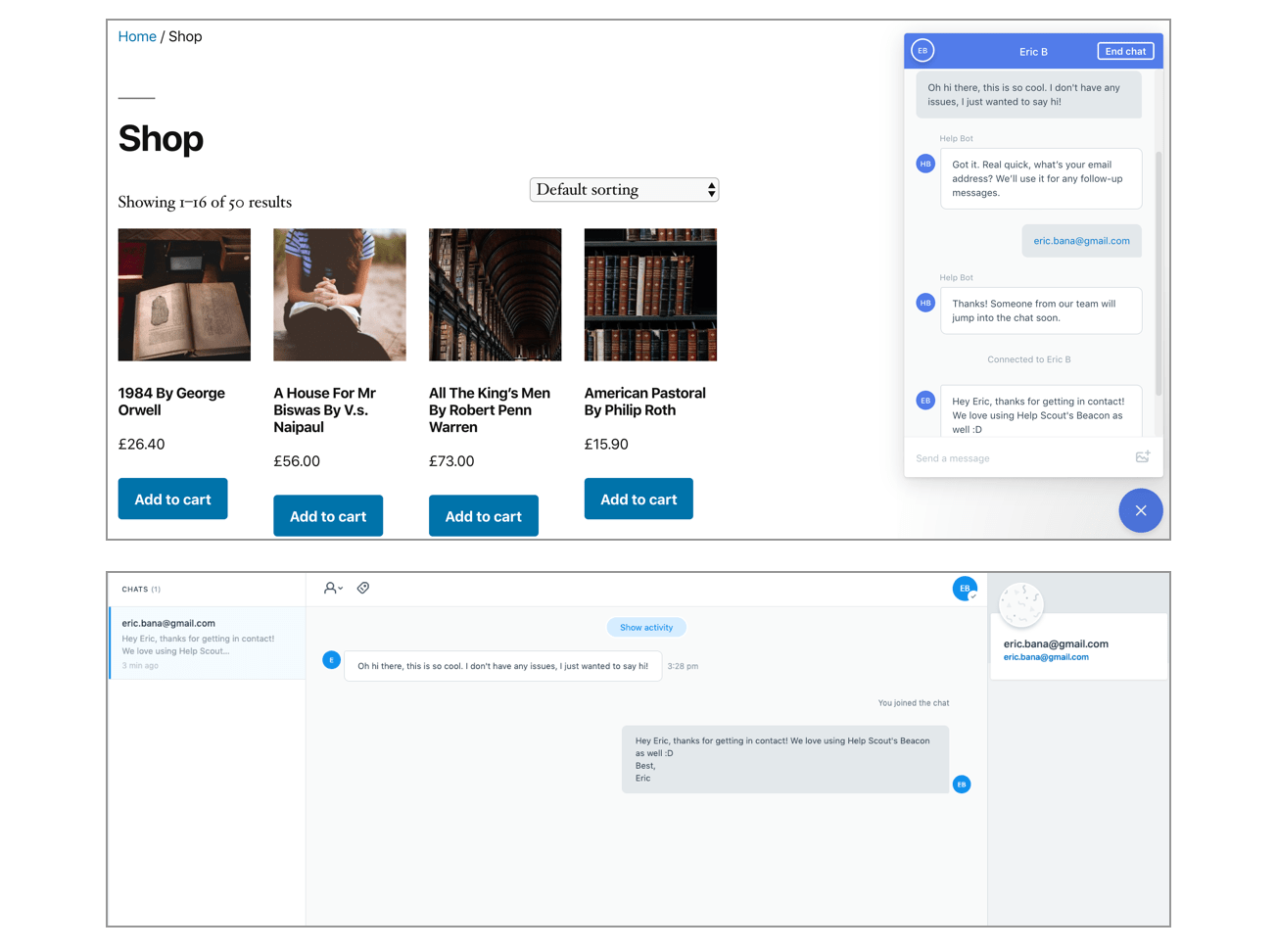
Beacon is a live chat tool which integrates directly into your WordPress backend and creates an easy and seamless live chat experience for your customers. Beacon appears as a small icon in the bottom right-hand corner of your website. It will only show a live chat option to your customers when one of your support staff is available and will also give them the option to send an email right from your website. Do you have any help docs? Beacon will display these first to try and answer your customer’s question before they open up a new support ticket.
Let me quickly run you through how to get Beacon installed on your WordPress site.
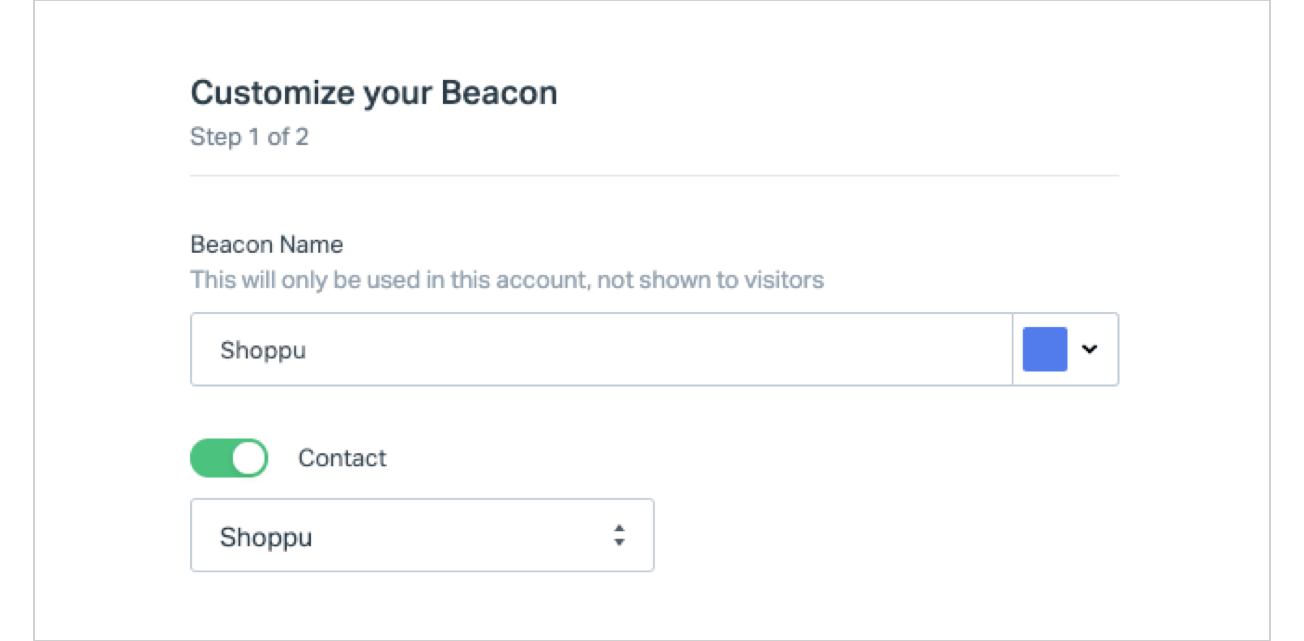
1. From your Help Scout home page, click on the Manage > Beacons > New Beacon
2. Name your Beacon and click on the toggle next to Contact to make it green.

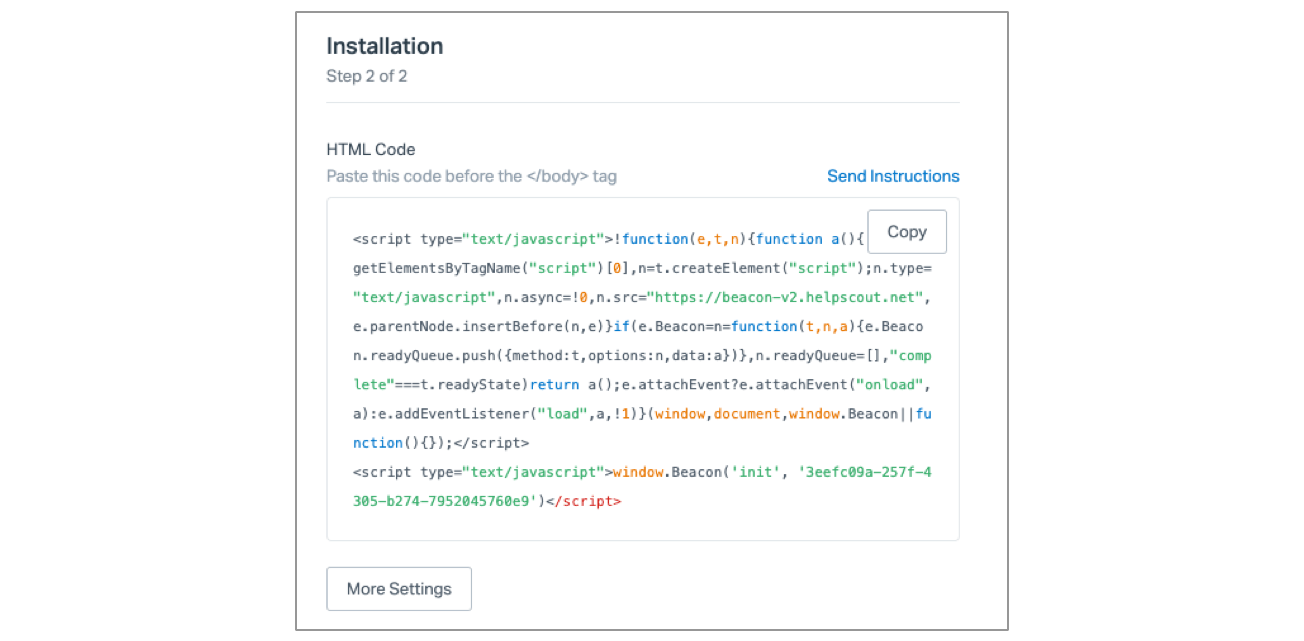
3. You will be asked to paste some HTML code into the header of your website. Don’t get intimidated by the code - this is a piece of cake.

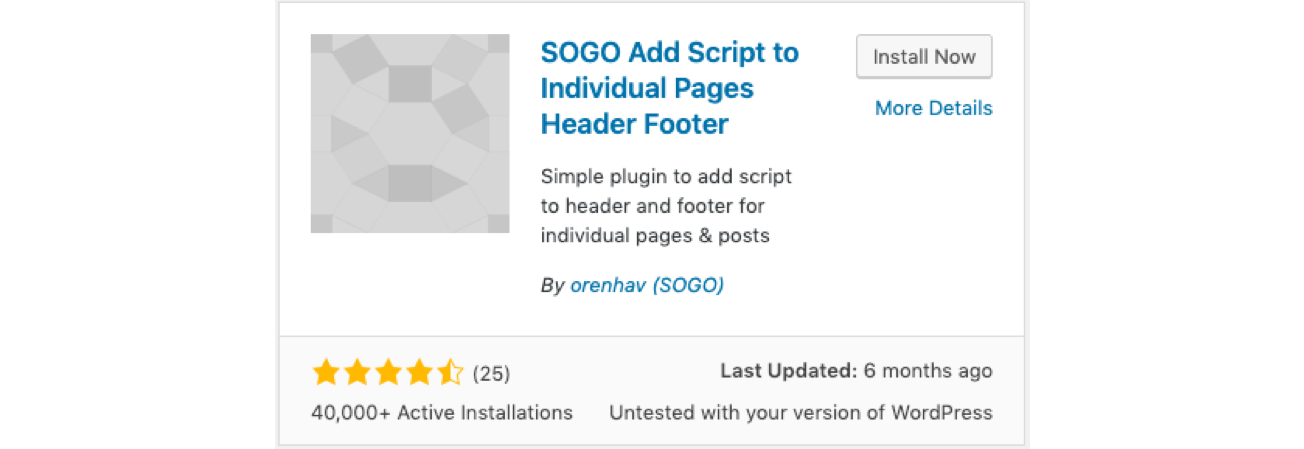
4. Head to your WordPress backend > Plugins > Add New and install Code Snippets

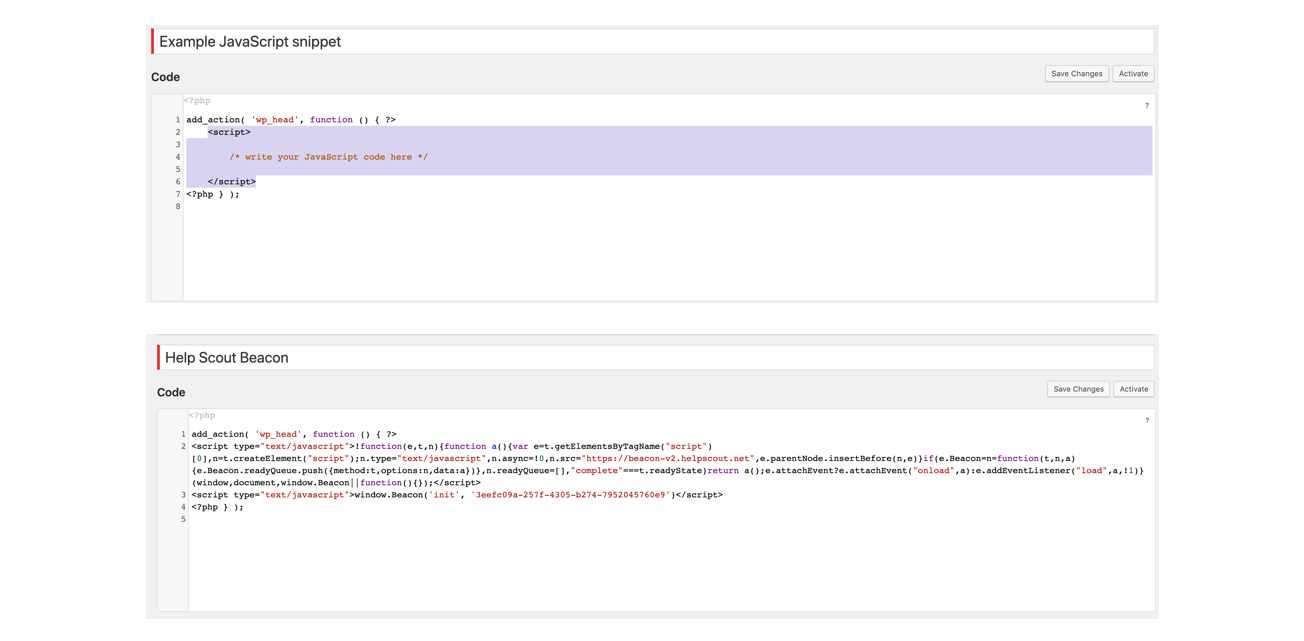
5. Click on Snippets > All Snippets and then click edit on “Example JavaScript Snippet”
6. Delete the <script></script> tags and paste in the code from Help Scout in their place. You can also change the heading of the snippet to “Help Scout Beacon” while you are here.

7. Click Save Changes & Activate and voilà, the Beacon should now appear on the all your website’s pages.
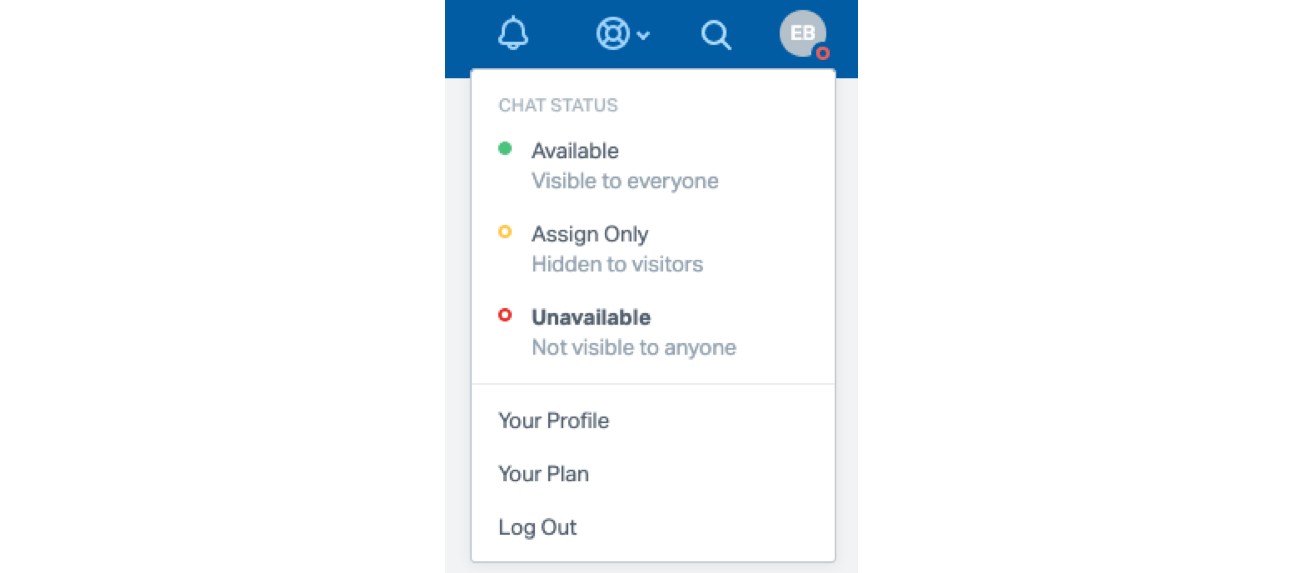
8. Pro Tip: Head back into Help Scout’s settings to enable live chat and docs in your Beacon. Once live chat is enabled, click on your account in the top right and set your status to active to allow customers to contact you via live chat.

Boom! Beacon is ready to go…

Metorik X Help Scout
Love Help Scout? Love Metorik? You’re in luck! We are proud to offer a 2-way integration with Help Scout so that:
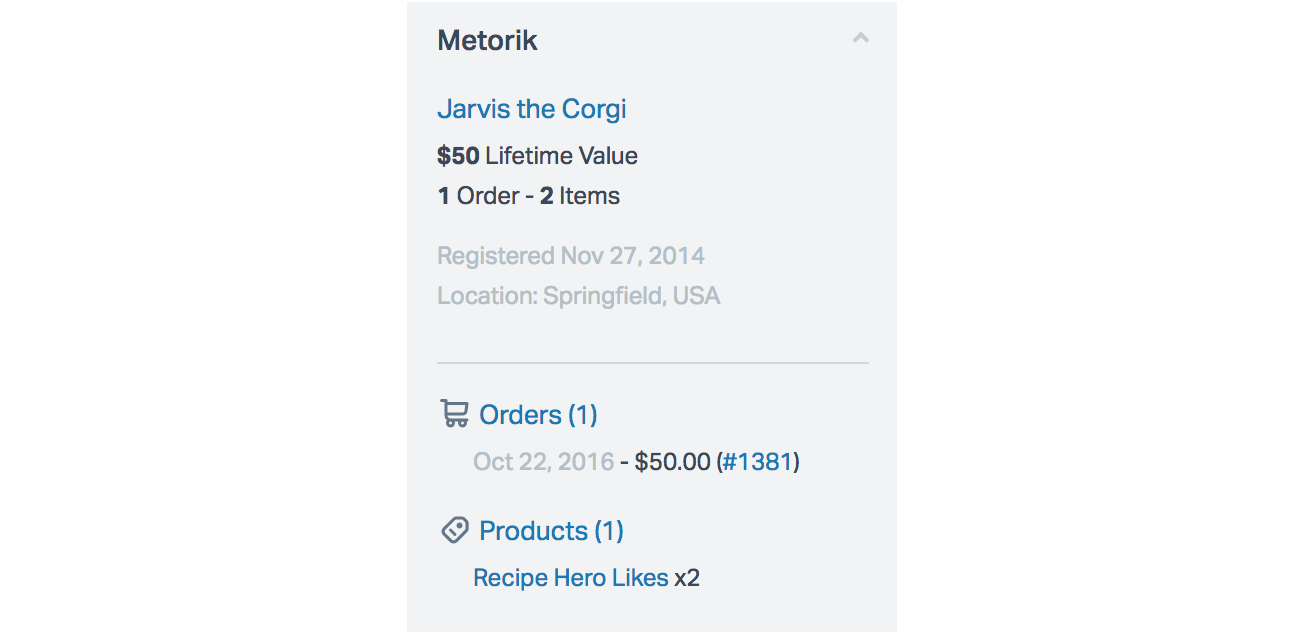
When you are replying to a customer’s support ticket in Help Scout, useful data about that user from Metorik will be displayed including their past orders and lifetime-value.
When you are looking at customer in Metorik, you can see all of their Help Scout conversations and even be able to start a conversation with them from inside Metorik.
Let’s get this set up!
Installing Metorik On Your Help Scout Account
1. To begin, click the following link to install the Metorik app in your Help Scout account: Install the Metorik App

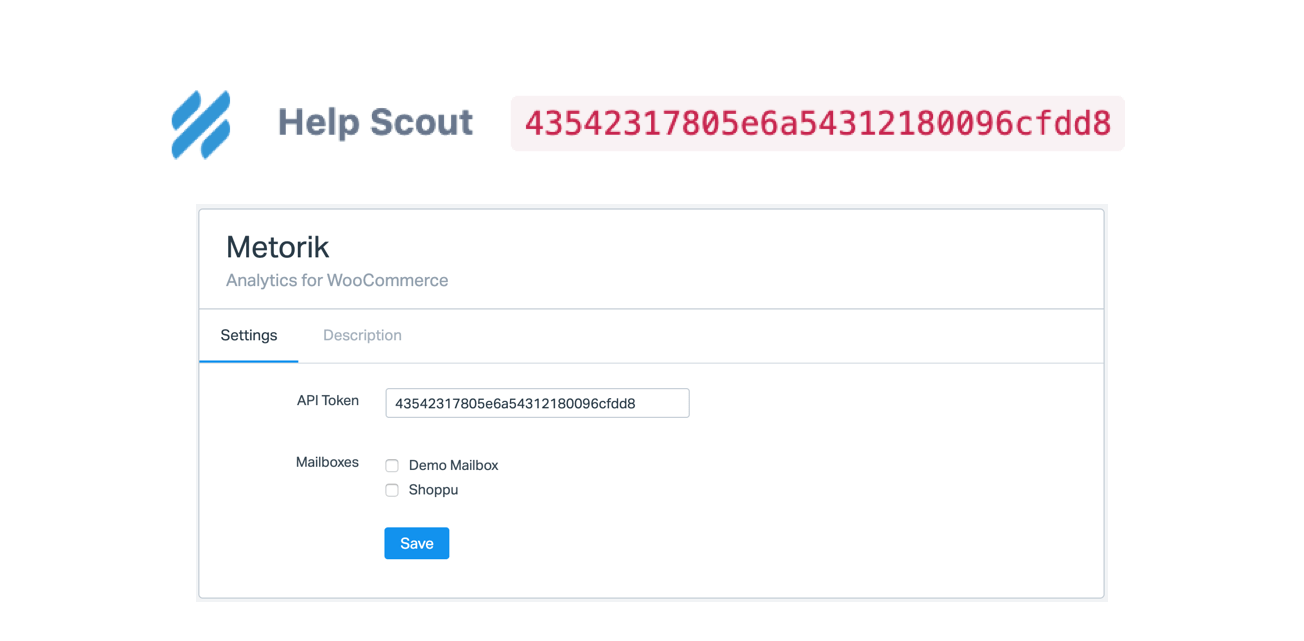
2. You'll then be asked for an API Token. You can get this from your Metorik store's integration settings page:

3. Enter that token and save. Now go to a conversation in Help Scout. If the email of the user matches a customer or order in Metorik, an abundance of useful data about that user will appear on the right side of the conversation.

Installing Help Scout On Your Metorik Account
The second part of the Help Scout integration brings Help Scout data into Metorik itself.
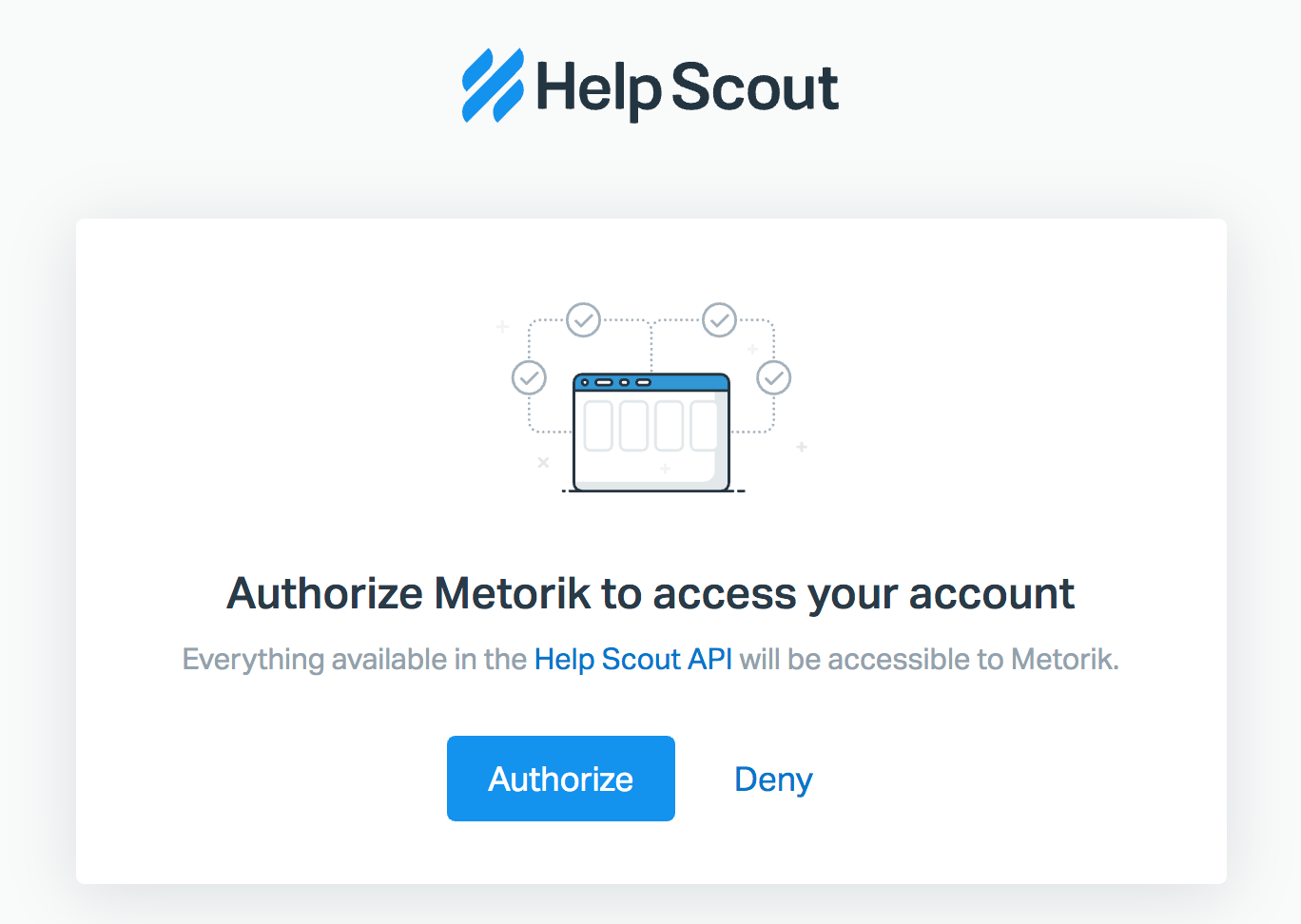
To set this up, go to your Metorik store's integration settings page. Click the Connect button for the Help Scout integration and you'll be sent to Help Scout to authorize Metorik:

Click Authorize and you'll be sent back to Metorik.
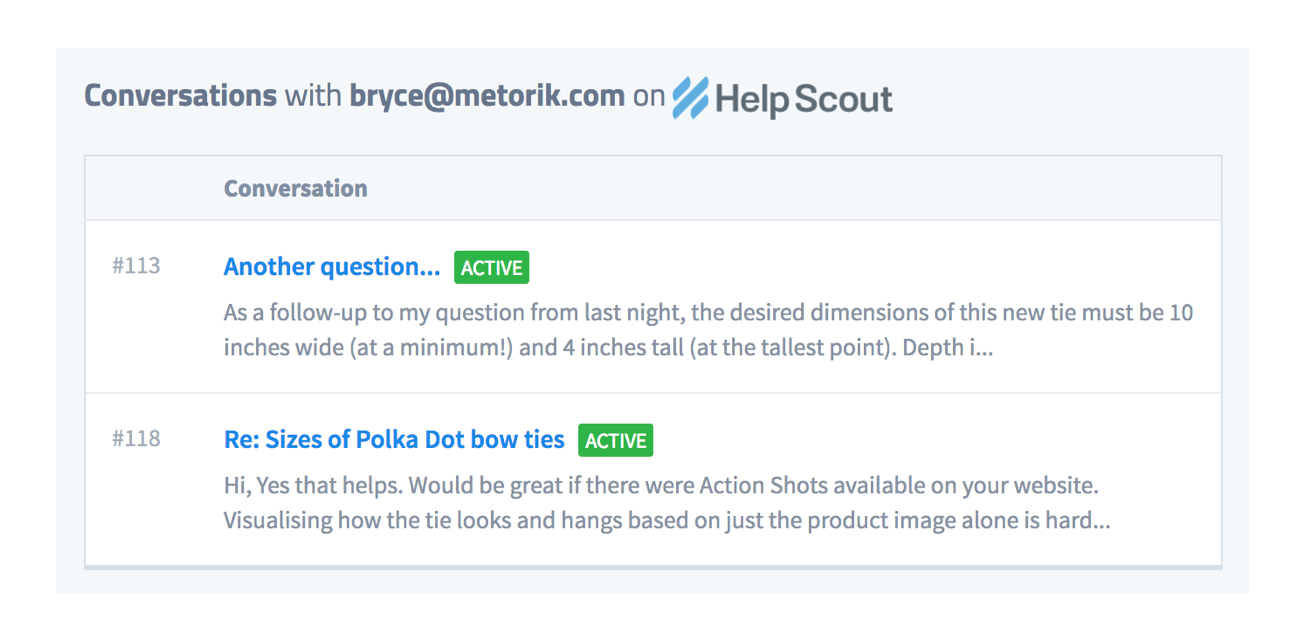
You're done! You can now view previous customer conversations in Metorik:

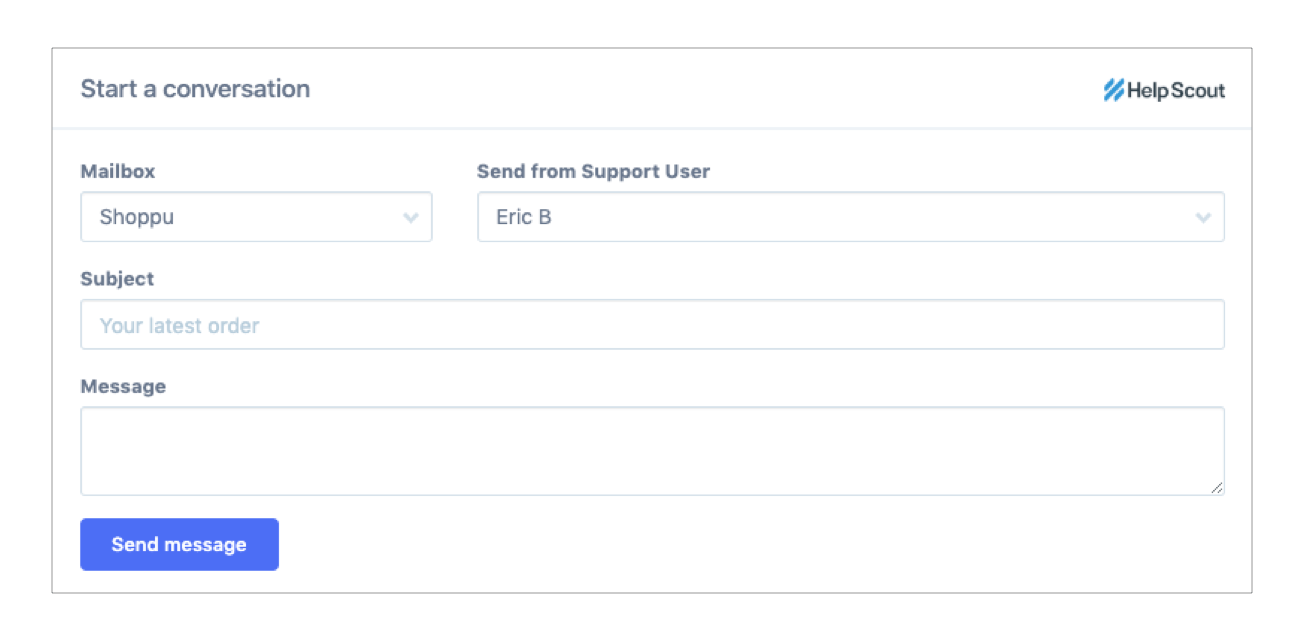
And directly message that customer from within Metorik:

Bringing It All Together
Help Scout and ZenDesk (Metorik integrates with both) are all powerful WordPress helpdesk plugins which can radically improve your customers’ experiences. Shorter wait times on support tickets will inevitably result in happier customers who will come back to your website to buy more.

If you look at the bottom right corner of this post you will see that we use Help Scout at Metorik too. This has helped us stay on top of all of our support and docs and keep all our customers happy.
In combination with the Metorik integration, this is a dynamite duo that will transform the way you handle your customer service.

-1549438730.jpg)
