We’re excited to announce that Custom Columns is now here. It's been one of our most requested features and we’re pumped to finally have it live!
It’s your data. Display your way.
Each eCommerce stores has data that is specifically important to that store. And moreover, each team member of a store has data that is specifically important to them. Custom Columns solves this need by allowing you to customize the columns displayed within the Metorik UI when viewing your Orders, Customers, Products, Subscriptions, Carts, Coupons and Refunds.
Custom Columns not only works with all standard WooCommerce and Shopify fields, it also enables you to add your own custom fields too. Whether it’s a customer’s loyalty point balance, their birthday, or a sales rep's name on an order, if the data is stored in Metorik you can view it now with Custom Columns.
We are excited to show you how they work, so let's jump right in!
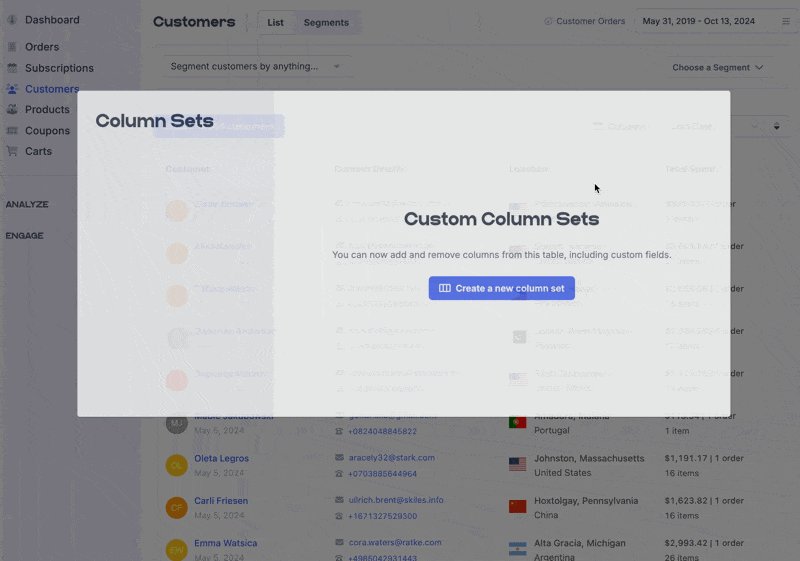
Creating your first Column Set
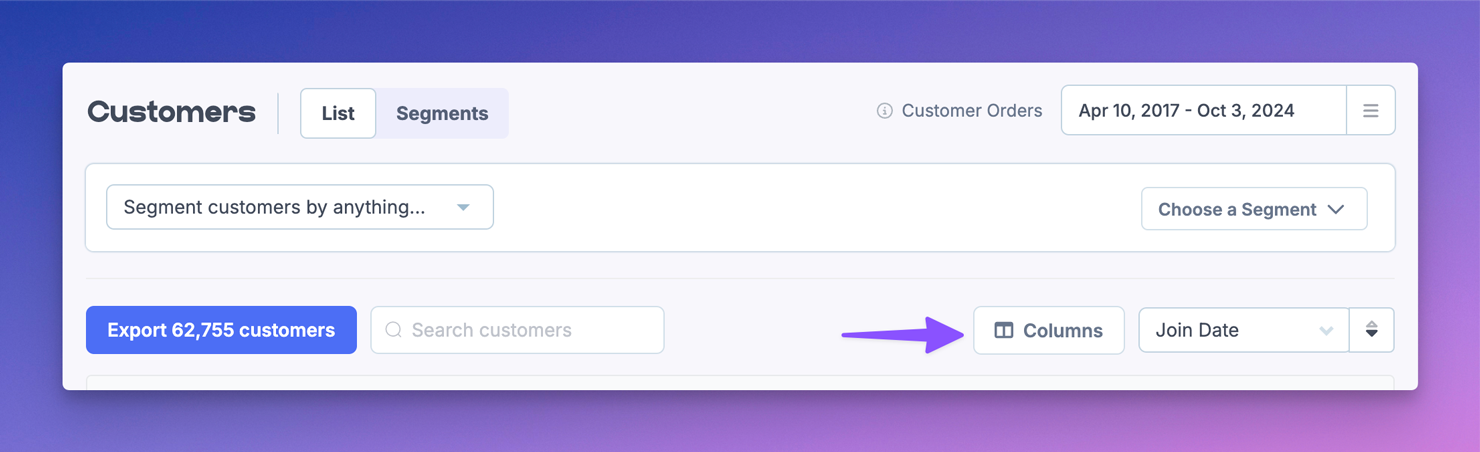
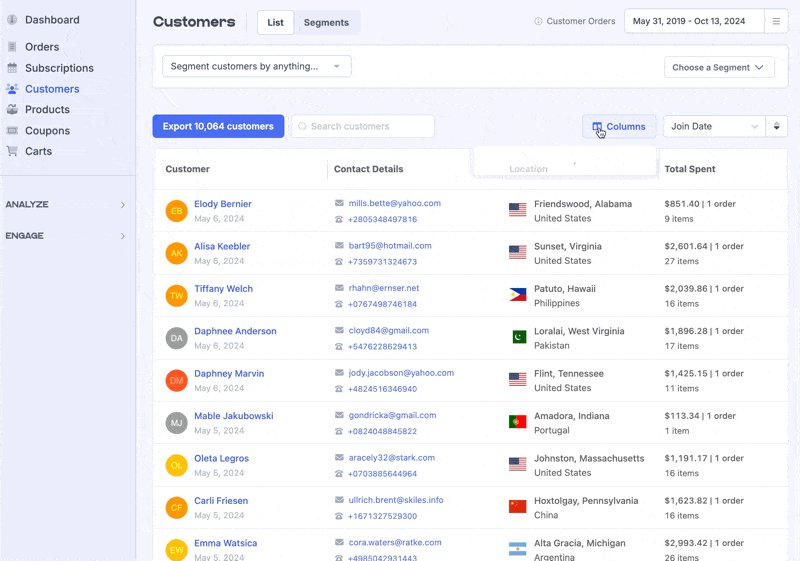
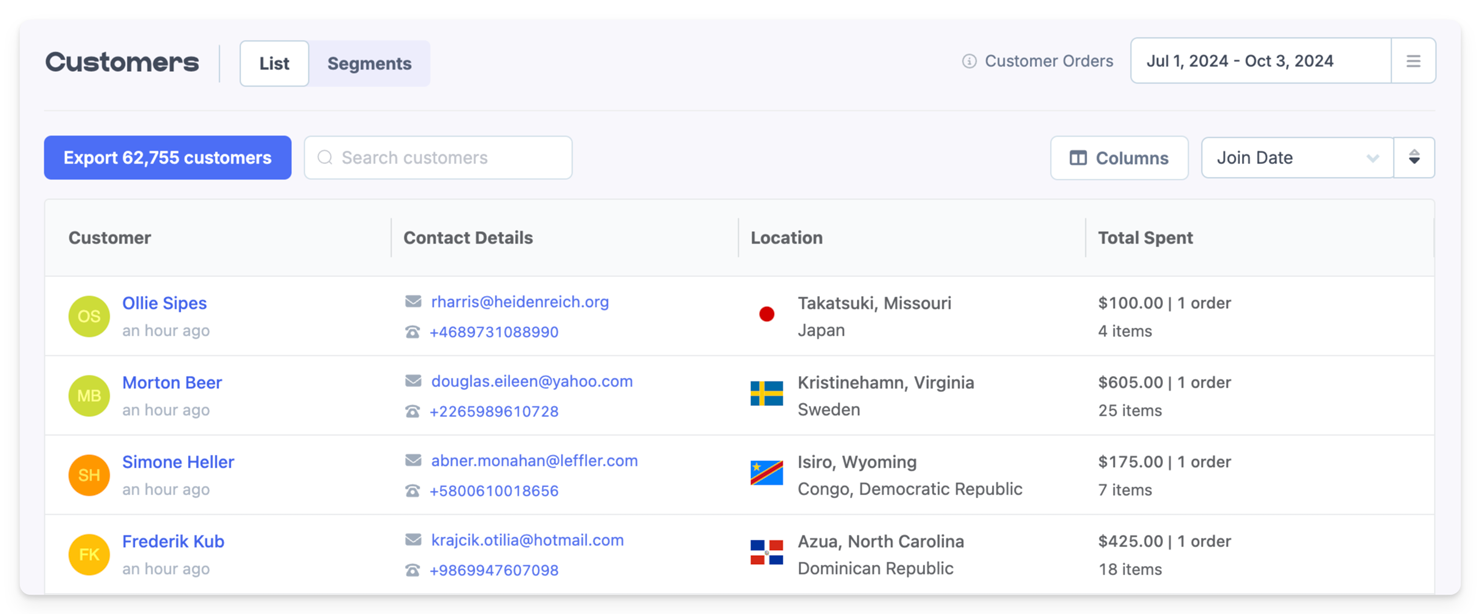
Creating a new column set is easy. From any resource page, just click the "Columns" button just above the table.

Then click the "Edit Column Sets" link at the bottom of the dialog box, then the blue "Create a new column set" button on the modal.

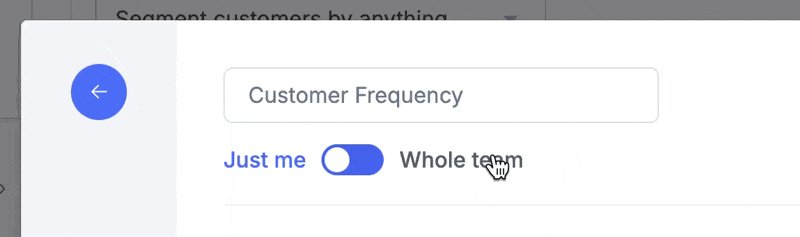
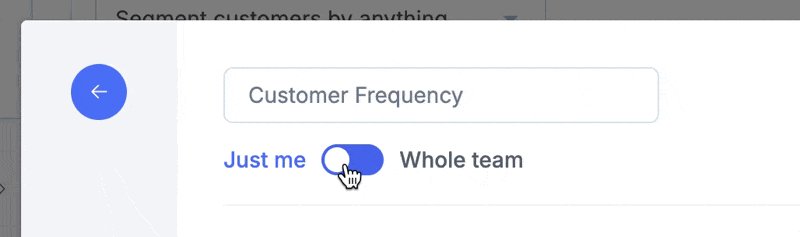
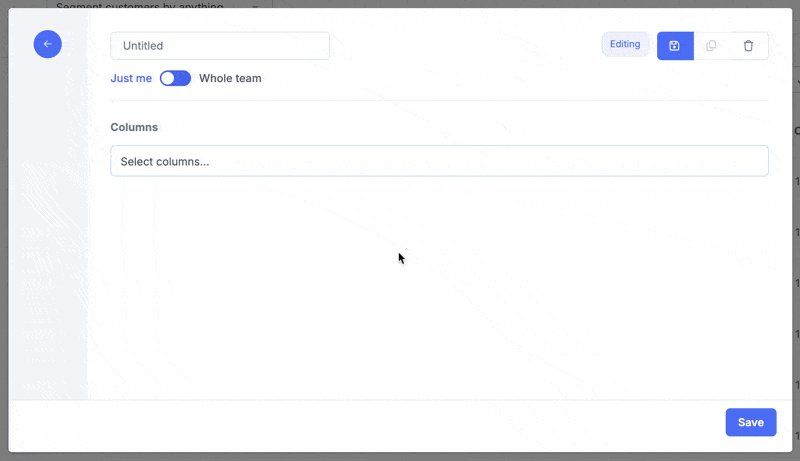
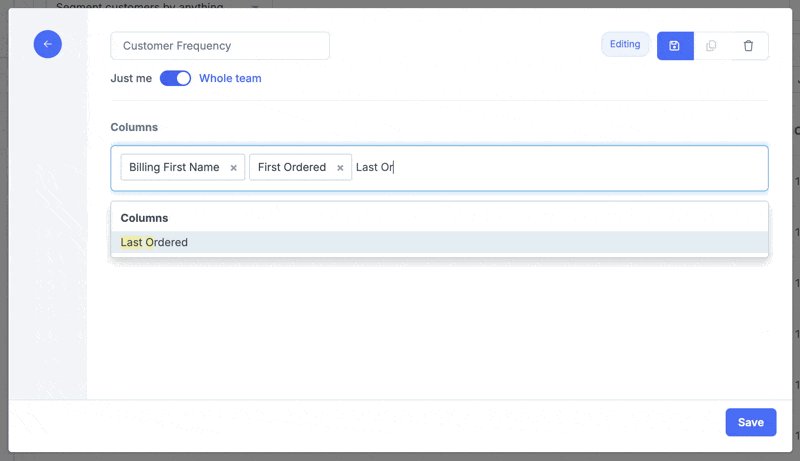
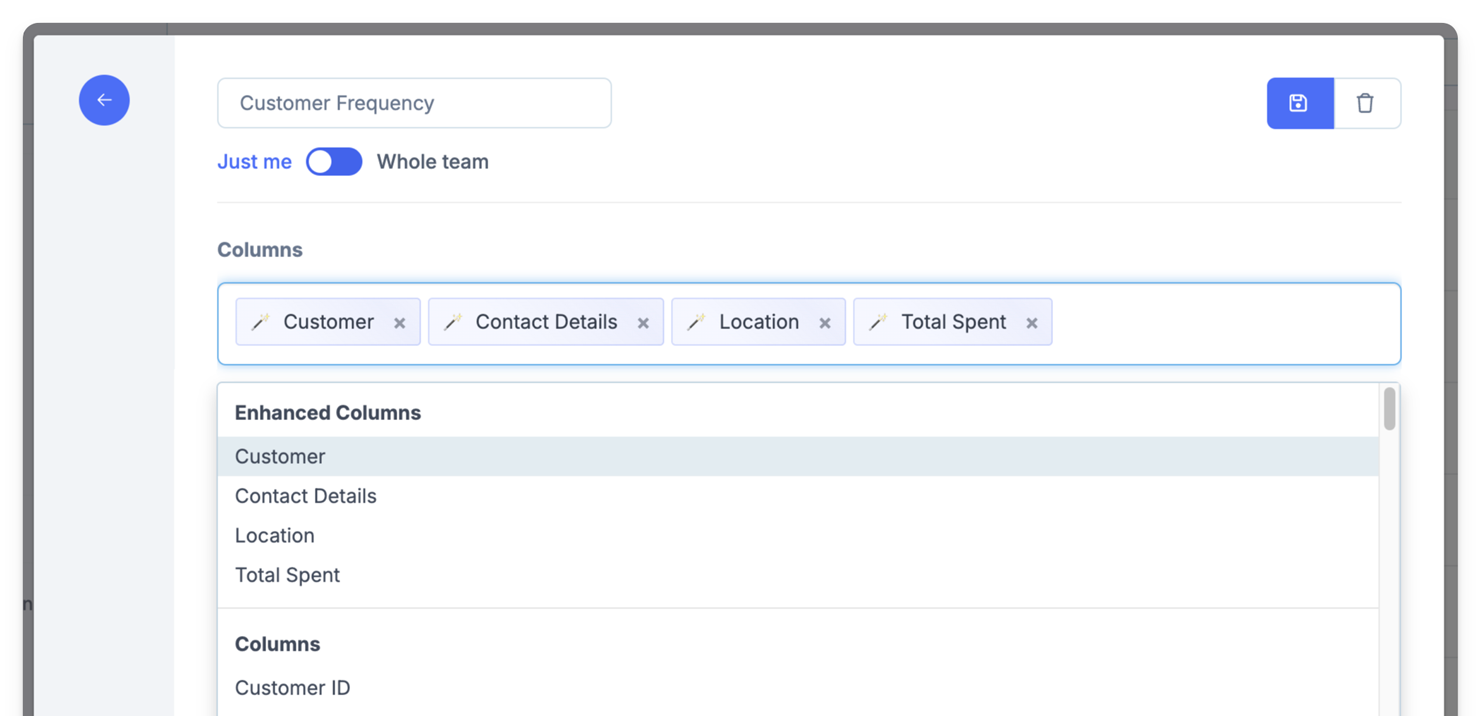
Give your Column Set a name, in this example we'll call it "Customer Frequency"
You can also choose to make the column set available to everyone on your team by clicking the “Just me / Whole Team” toggle underneath the naming field. The column set can only be edited by the person who created it (other team members can view and use the column set, but will need to duplicate it if they want to edit it).

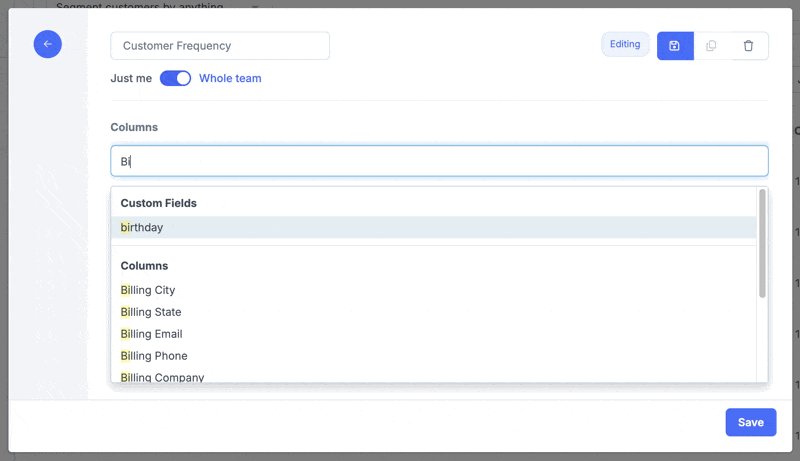
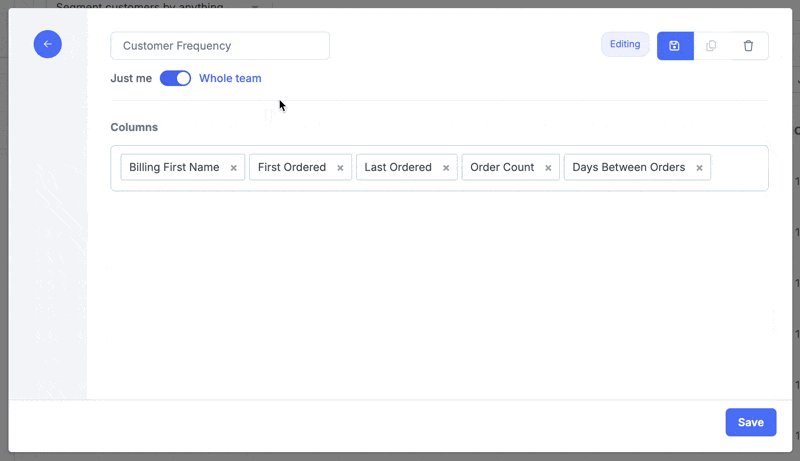
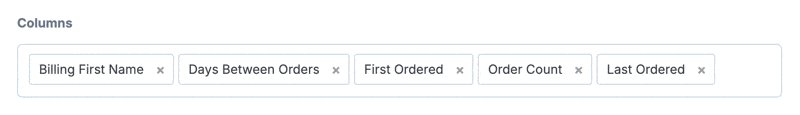
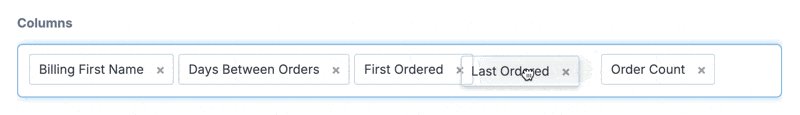
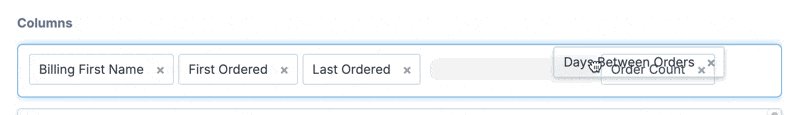
Then simply add the columns you'd like shown in your table by clicking in the field and selecting from the list. You can type to search your fields, click the [x] to remove columns, and click and drag the columns to reorder them.


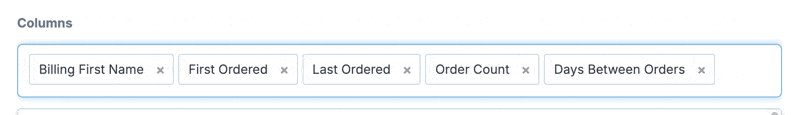
Once you're happy with your column set (don't worry you can edit it later), click the "Save" button to return to the resource list and see it in action!
Enhanced Columns
Shown at the top of the list, and indicated in light blue are Metorik's enhanced columns. These are columns that show a combination of multiple data points. You can add or remove these from your set.

Example Column Sets
When it comes to creating your own column sets, the sky is the limit. But if you're looking for some inspiration, here are some ideas to get you started.
B2B Customers View
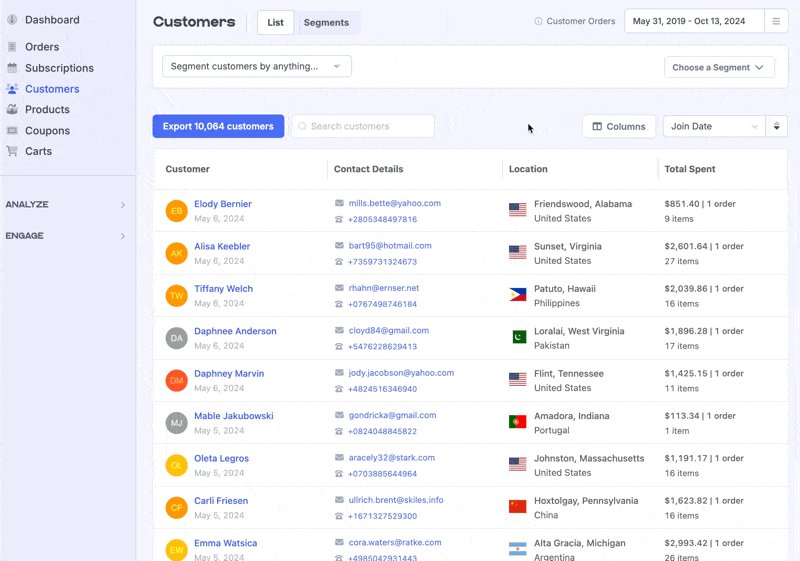
Out of the box, your Customers table might look a little something like this. Great for a B2C (Business to Consumer) eCommerce store, but what if your store is B2B or wholesale?

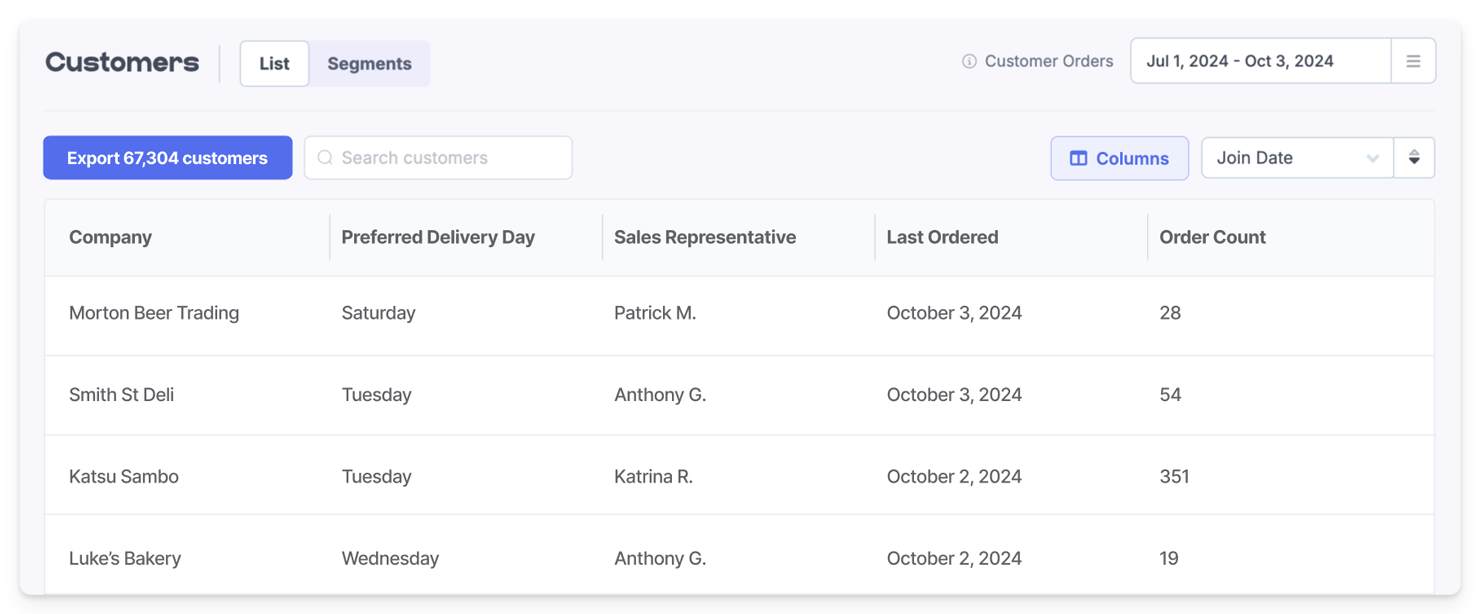
For a B2B eCommerce business, you may want something more like this, showing the Company name, preferred delivery day, and even the Sales Rep’s name that manages the client:

Customer Loyalty Balance
Our default view for the Customers list gives you a good overview of your customer details, but if you’re wanting to keep an eye on how well your new Loyalty Program is going, perhaps you’d benefit from something a little different.
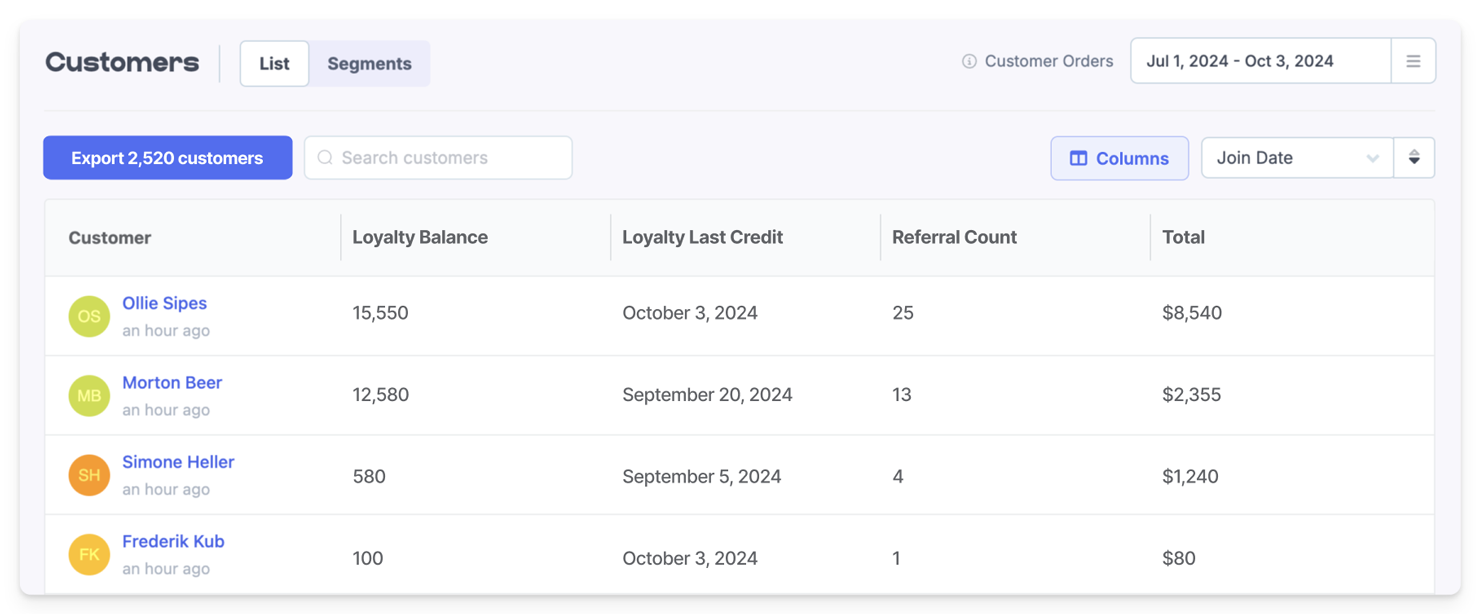
By removing the default columns and adding some additional ones like “Loyalty Balance”, “Loyalty Last Credit” and “Referral Count”, you can get an overview of your top referring customers and their loyalty program point balances at a glance.

Product Stock, Distributors and Reordering
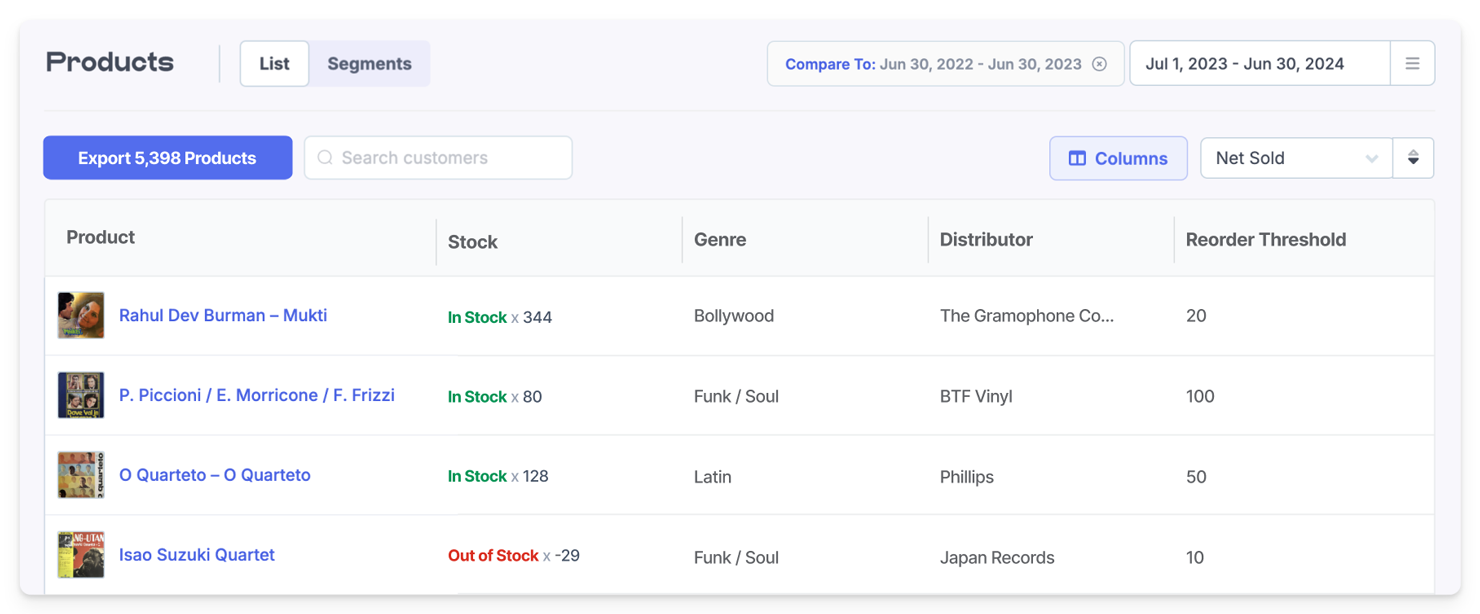
Tailor the columns to match your industry. A record store for example might benefit from adding their Genre, Distributor, and Reorder Threshold from custom ACF fields they have within their WooCommerce store.

Want to leverage Metorik’s powerful reporting and customization for your store?
There’s no better time to experience greater eCommerce clarity and take advantage of Metorik’s powerful reporting capabilities.
Connect your WooCommerce or Shopify store today – it typically takes less than 15 minutes and just a handful of clicks to connect to Metorik – no developer needed!